Troubleshooting Common Issues in React Native IAP
28/05/2024
981
Table of Contents
Hi tech fellows, this is the third article in the React Native IAP series. Using in-app purchases (IAP) in a React Native app can be complex. Despite careful planning, various issues can arise during development and after deployment. This guide will help you troubleshoot issues in React Native IAP, ensuring a smoother experience for your users and fewer headaches for you.
Implementing IAP (In-App Purchases) in a React Native App
Best Practices for React Native IAP (In-App Purchases)

1. Network Issue
Network issues are common, especially in mobile environments. These problems can interrupt purchase flows and frustrate users.
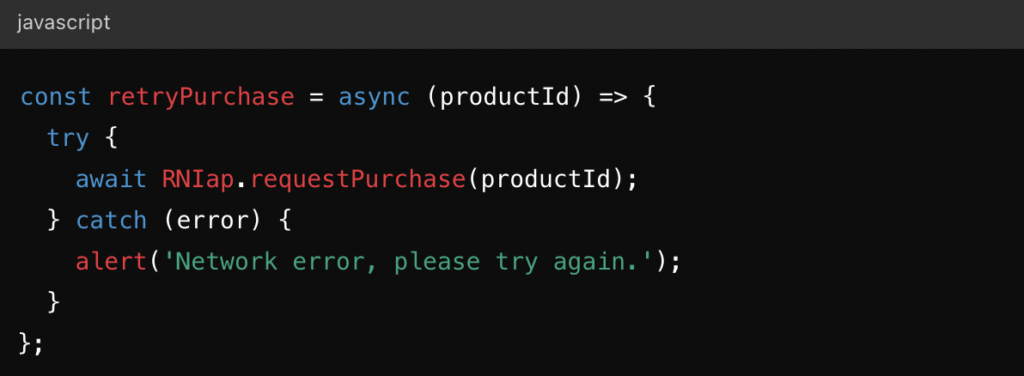
Solution: Implement Retry Mechanisms
Ensure your app can handle network disruptions gracefully by implementing retry mechanisms. For instance, if a purchase fails due to network issues, inform the user and provide an option to retry.

2. Interrupted Purchases
Purchases can be interrupted for various reasons, such as app crashes or users closing the app mid-transaction.
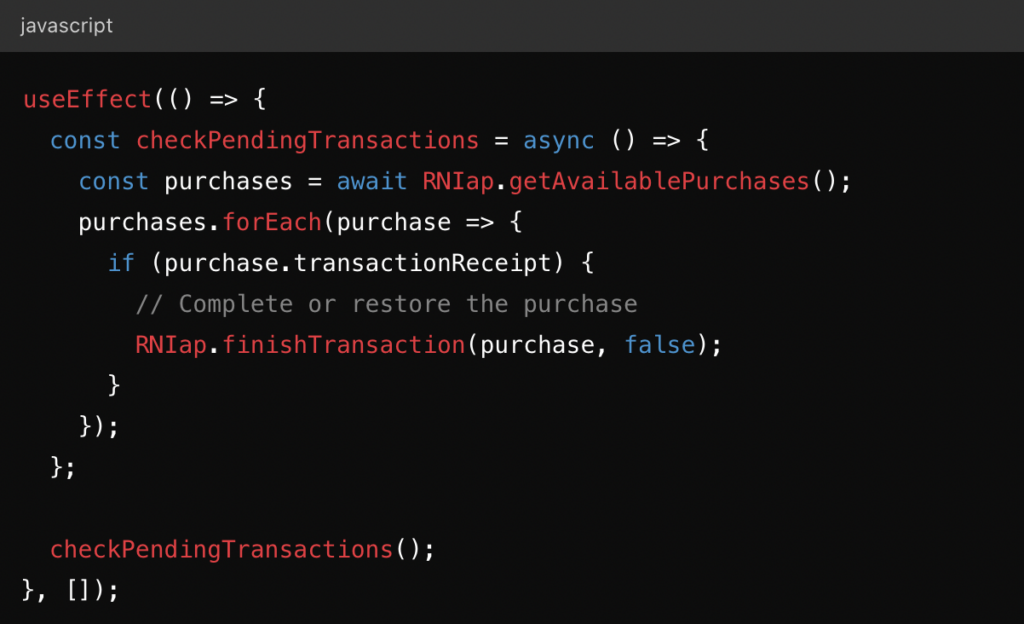
Solution: Handle Pending Transactions
Check for and handle pending transactions when the app restarts. This ensures that any interrupted purchases are completed or properly reverted.

3. Receipt Validation
Receipt validation is crucial to ensure that purchases are legitimate. However, developers often face issues with validation, leading to rejected transactions or fraud.
Solution: Implement Server-Side Validation
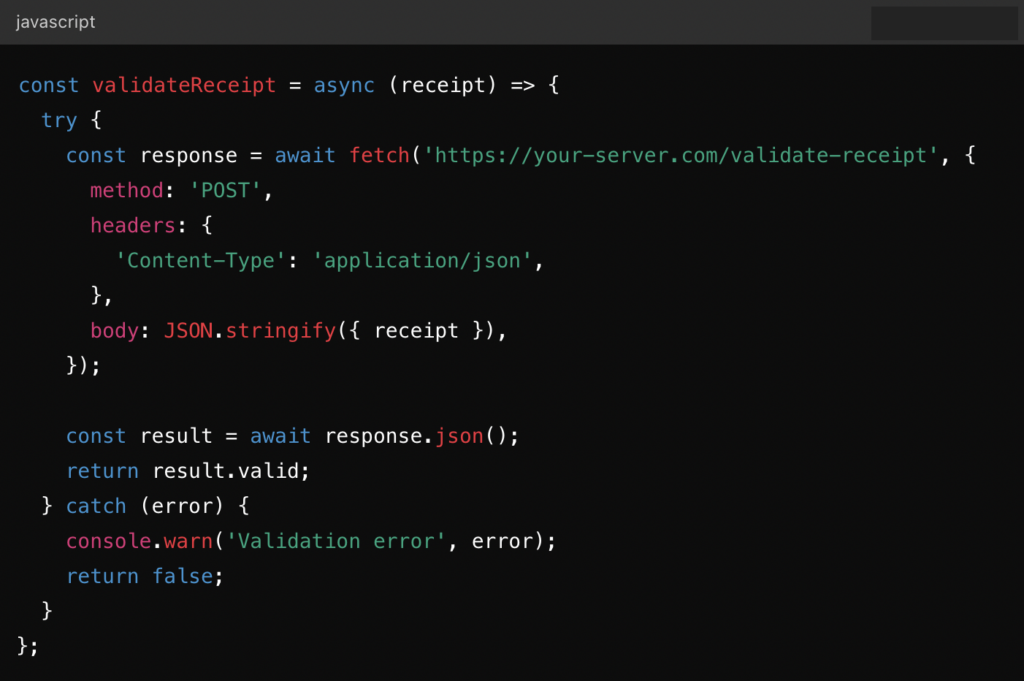
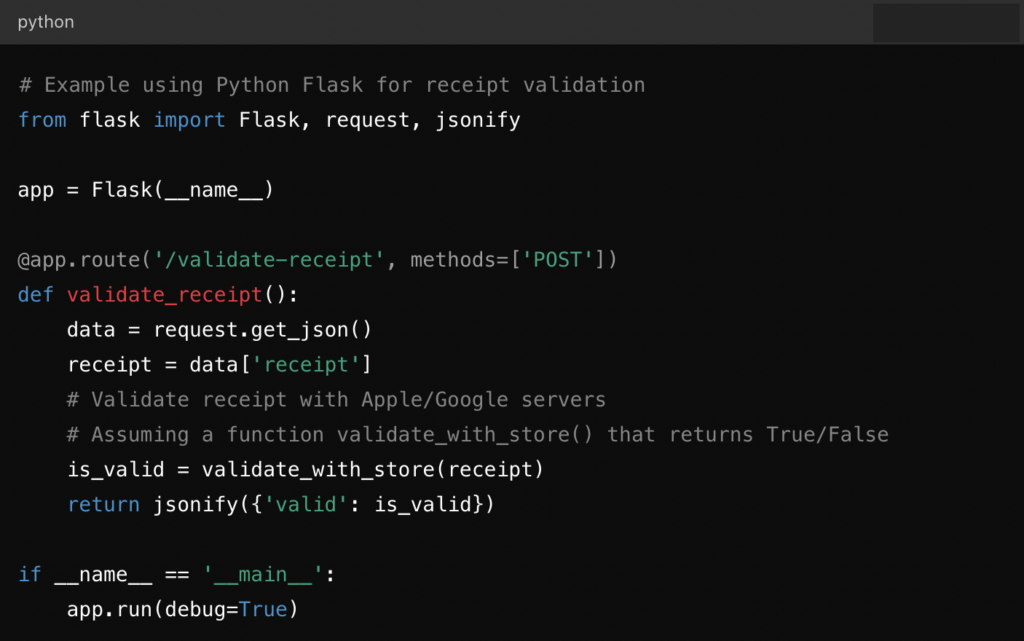
While client-side validation can be a quick check, server-side validation provides an additional layer of security. Here’s a basic example of how you might handle this:
Client-Side:

Server-Side:

4. Product Configuration Issues
Sometimes, products do not appear in your app because of misconfigurations in the app stores.
Solution: Double-Check Configurations
Ensure that your product IDs match exactly between your app and the store. Also, confirm that the products are approved and available for purchase.
5. Platform-Specific Bugs
Bugs can be platform-specific, affecting either iOS or Android but not both.
Solution: Test on Both Platforms
Always test your IAP functionality on both iOS and Android. Utilize device simulators and real devices to cover a range of scenarios. Keep an eye on the library’s GitHub issues page, as many common bugs are reported and discussed there.
6. User Cancellations
Users might cancel purchases midway, leading to incomplete transactions.
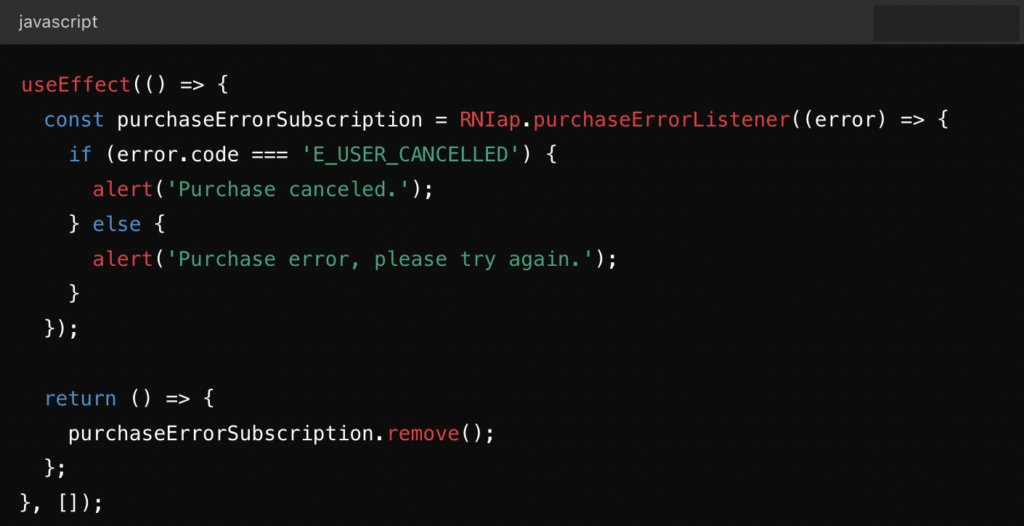
Solution: Handle Cancellations Gracefully
Detect and manage canceled transactions by informing users and reverting any app state changes made in anticipation of the purchase.

7. Debugging Tools
Debugging IAP issues can be challenging without the right tools.
Solution: Use Debugging Tools
Utilize debugging tools like Reactotron or Flipper for React Native. These tools help you log and inspect API calls, including those made by the react-native-iap library.
8. Updates and Deprecations
Libraries and APIs are frequently updated, which can lead to deprecated methods and breaking changes.
Solution: Keep Your Library Updated
Regularly update the react-native-iap library and other dependencies. Check the library’s documentation and changelog for updates and breaking changes. This ensures that your implementation remains compatible with the latest versions of React Native and the app stores’ requirements.
Conclusion
Troubleshooting issues in React Native IAP involves addressing network issues, handling interrupted purchases, ensuring proper receipt validation, and managing platform-specific bugs. By implementing robust solutions and using appropriate tools, you can resolve common issues effectively, ensuring a smoother and more reliable purchase experience for your users. Regular updates and thorough testing across both iOS and Android platforms are key to maintaining a successful IAP system in your app.
Related Blog





















