Top features to consider when building a linear live streaming app
14/01/2024
510
Table of Contents
View allLinear live streaming is no new phenomenon, but it has definitely spawned various demands beyond the content delivered. Having relevant, informative, and entertaining content is only half the battle. You need a user experience that makes people open the app more times than they need to.

Source: Unsplash
One that makes them stay on the app longer and pushes them to recommend it to their family, friends, workmates, and others. This is how you eventually get more subscription revenue, become a coveted platform for advertisers and reach economies of scale regarding the cost of providing the streaming services to each customer.
That said, let’s go into detail about the top features to consider for a linear live streaming app:
Adaptive bitrate streaming
As your app gets downloaded more, you may have some users who don’t always have the best internet connection. Furthermore, their devices may not have the highest specifications for computational resources like processing power and RAM.
These conditions often result in excessive buffering and a poor listening/viewing experience overall. However, with adaptive bitrate streaming, the app automatically switches between content versions encoded/transcoded at different bitrates depending on the user’s bandwidth and computational resources.
This also means that the less tech-savvy users don’t have to worry about constantly revisiting the settings menu to select a specific bitrate when their internet connection’s quality fluctuates.
Captioning and language options
Since many linear live streaming apps are built to deliver content to various regions worldwide, teams normally work on features like captions. Nevertheless, these can be tricky to deliver if you have a mixture of live productions and pre-recorded content.
For pre-recorded content, it’s much easier to offer subtitles. But in the case of live productions, if the presenters/performers aren’t going to read a prepared script from a teleprompter, things get trickier. You can either rely on human-generated captions or computer-generated ASR live captions.

Source: Unsplash
The computer-generated route is simpler and cheaper but is usually less accurate since human speech can have subtle variations that confuse the software. Additionally, the machine learning algorithms have to evolve, and this occasionally involves assisting the model using custom dictionaries.
On the other hand, humans will be better at discerning words based on context, but such an operation is more elaborate and can still fail if the person involved has an emergency (like a health issue).
Remember that captioning is a big part of achieving accessibility, so it should be complemented by other language options. For instance, if some elements of your UI are displayed as words instead of symbols, users should be able to change those words to a more familiar language.
And even when you use symbols, make sure they are universally recognized or offer their alternatives. Basics like arrows seem straightforward, but others, like the cog to symbolize settings, may not be applicable everywhere.
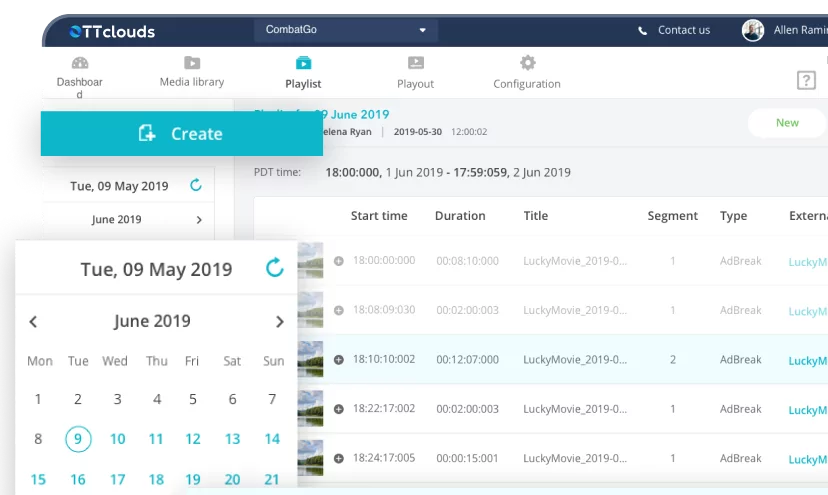
Schedules and notifications
This feature has been around for a long time in traditional broadcasting. But unfortunately, broadcasters were limited in the way they could deliver information about program lineups. Typically, it’s slotted into the stream like an ad and every after a show, you’re shown a more summarized version focusing on what’s up next.

Source: Unsplash
But with a linear live streaming app, you can create a separate section for viewing the schedule and even add a reminder option so that viewers don’t miss their favorite shows. If necessary, you can even attach a share option so app users can spur conversations about your content and draw people to your app when they share what they are looking forward to watching.
Parental controls
Often, live streaming apps are used by an entire family with kids of different ages. If some of the content to be streamed isn’t appropriate for younger audiences, you should include features that make it easy for parents to filter this content.

Source: Unsplash
This makes it easier for a wider audience of varying demographics to adopt your app since it can cater to everyone properly. These controls can be applied in several ways, including censoring audio and captions or blocking an entire program. The lines aren’t always clear, so you need to offer some flexibility in how account administrators control what’s consumed.
Descriptive metadata (Content info)
As viewers consume your content, they should easily access information about it. This can include basics, like the title, episode, artist/writer/producer, original release date, publisher/studio/record label/distributor, and more.
This is particularly helpful when a user stumbles upon a current program they weren’t planning on watching. You can expand the execution of this concept by using timed metadata displayed in response to an event.
For example, if you’re streaming a conference/summit, you can display the event name and continuously change another field to reflect a new panel discussing a different topic. This also works for labeling segments like business news, sports news, weather forecasts, and more.
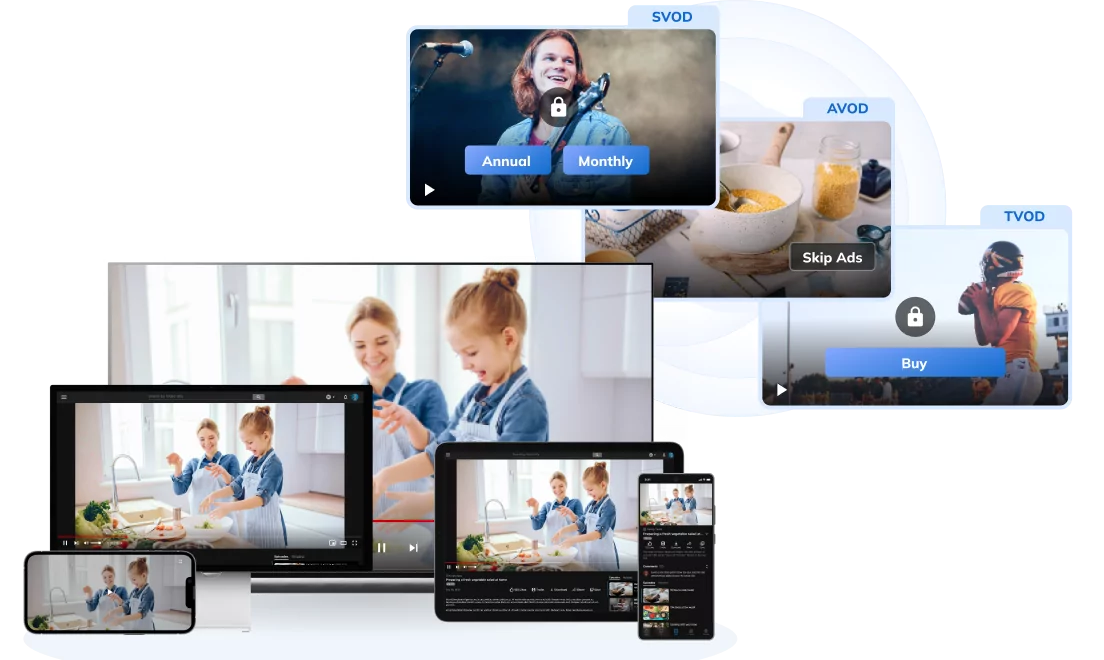
Varied subscription plans and payment methods
Having an assortment of subscription plans gives you more flexibility in monetizing your app and gives users more freedom when using your app. For instance, some users may want Cloud DVR to skip commercials (ads).

Source: Unsplash
Others may not need features like streaming in the highest resolution and audio quality, captioning for live productions, simultaneous streaming through one account, reminders, and more. If these functions significantly drive up the price of your service, you can create cheaper plans where users opt out of some features. And as always, it helps to offer multiple payment methods.
Wrapping Up
When you decide to make a live streaming app, user demands will keep evolving. Some of these will be entirely about the type of content you offer, while others will be about how you deliver the content. Nevertheless, you need to know which demands have hardware and software implications. This will enable you to have the right tools in place when needed. You’ll also know how different team members and stakeholders are affected when users change their behavior. Accordingly, you can communicate with them so that they always provide the required information and resources in the desired time and format.
Contact us for a free consultation for professional help planning and executing a linear live streaming app project.
Related Blog