Website vs Web Application: What’s the Difference?
22/05/2023
850
Table of Contents
In today’s digital age, the phrases “website” and “web application” are frequently used interchangeably, which causes some individuals to become confused. There is, however, a substantial distinction between progressive web app vs website, and recognizing it is critical for organizations and individuals seeking to develop an online presence.
In this post, we’ll look at the fundamental distinctions between website vs web app, as well as how to decide which is best for your business.
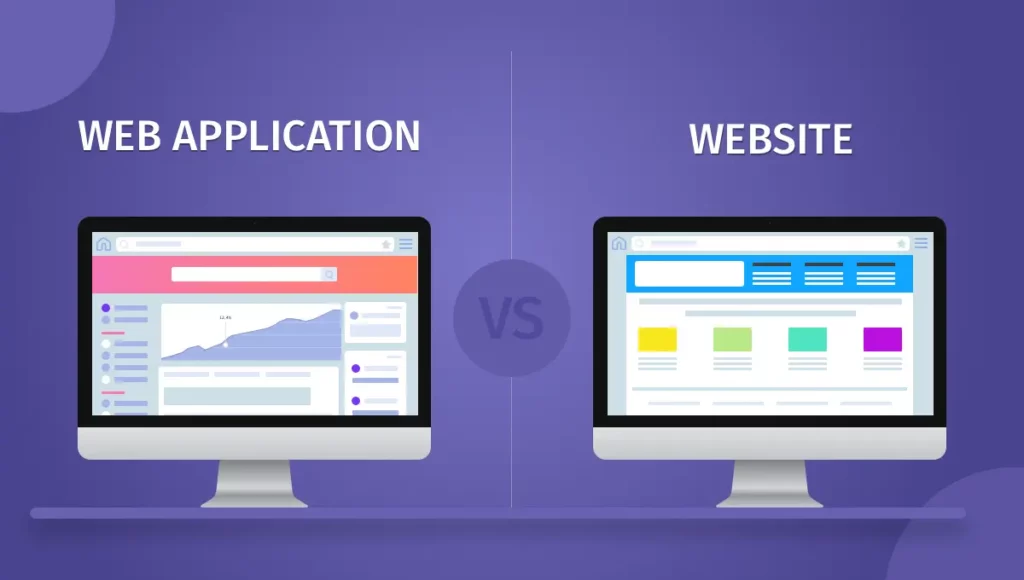
What is a Website vs Web app?
In the realm of digital presence, a fundamental question arises: what sets a web app apart from a website?

Definition and Purpose of a Website
A website is a group of web pages that can be accessed publicly and are affiliated with the same domain name. It can be developed and handled by different entities such as individuals, companies, groups, or organizations to fulfill various requirements.
The website is composed of all publicly available websites. It’s worth noting that a website comprises several web pages and is recognized as a “web presence” or merely a “site.”
Definition and Purpose of a Web Application
A web application or a web app is software that runs on a server located remotely. It allows users to access data through a browser interface over the internet. Web services are considered web apps, and some websites may also include web applications.
For a range of uses and audiences, from individuals to huge companies, web developers construct web applications. Online calculators, webmail, and online stores are some typical instances of web apps. While certain web applications could only work with a particular browser, the majority are accessible on all browsers.
Pros and Cons: Website vs Web Application
When it comes to the battle between a website and a web application, weighing their pros and cons is essential.
Advantages of a Website

Accessibility and reach
Today, having a website is essential for businesses. It guarantees that potential buyers can find you whenever and wherever it’s convenient for them.
Users can enjoy a convenient experience of obtaining relevant information without any pressure to make purchases from the comfort of their own homes. Additionally, not having a website can result in losing potential customers to competitors who have a website.
Cost effectiveness
Your website is not just a platform to share information, but it can also be a place to sell goods and services. This approach is cost-effective as you can save money for maintaining a physical store, like rent, staff wages, and utilities.
Easier to manage and maintain
Properly managing your website can keep it updated and relevant. You can simply do the maintenance by updating, modifying, and removing material from a computer with internet access. This will eliminate the need to hire a developer for simple modifications such as adding items or changing dates.
Limitations of Websites
Limited user interaction
As opposed to face-to-face interactions or live communication mediums, websites usually offer a relatively inactive and unchanging experience for their users. They frequently require the use of predetermined content, forms, and buttons, which may limit the extent of interaction and customization that users can enjoy.
Dependency on internet availability
To ensure optimal functionality, websites necessitate a dependable and steady internet connection. When such a connection is feeble or absent, users may encounter obstacles in accessing or utilizing the website. This reliance can present complications for those residing in regions with restricted internet access or when internet service is disrupted.
Lacking in personalized user experience
When it comes to online interactions, websites frequently take a one-size-fits-all strategy. Meanwhile, this approach may not work for every user. Unfortunately, unlike personalized applications, websites frequently do not customise their features and content for a specific group of users.
Advantages of a Web Application

Enhanced user interaction and experience
In contrast to static websites, web applications have the ability to offer real-time updates, customized content, and interactive components such as chatbots, forms, and multimedia integration. These attributes create a higher level of engagement, interaction, and an all-encompassing user experience, leading to enhanced user contentment and boosted functionality.
Ability to work offline
Users can access specific features and content of web applications with progressive web applications (PWAs), even when there is no internet connection. Service workers and caching methods, which enable web applications to save crucial resources locally, make this possible. This, in turn, enables users to continue using the application and accessing previously loaded data while offline.
Flexibility and scalability
Web applications offer multi-device and cross-platform accessibility, providing remarkable flexibility to users. Moreover, they effortlessly scale to accommodate a burgeoning user base and heightened demand by utilizing cloud infrastructure and distributed computing resources, facilitating seamless expansion without requiring considerable investments in hardware or infrastructure.
Limitations of Web Applications
Complex to develop and maintain
There’s a combination of several technologies involved, and the need for consistent updates and security measures makes it even more challenging. A wide range of expertise is essential, and continuous learning is required to keep up with the evolving web technologies. Maintenance involves addressing bugs, security vulnerabilities, and ensuring compatibility with the latest standards, which requires a high level of professionalism.
Increased security risks
Web applications come with elevated security risks due to their online presence and susceptibility to potential vulnerabilities. It’s essential to safeguard confidential information from harmful attacks like cross-site scripting (XSS), SQL injection, and session hijacking. Such malicious activities can endanger your security significantly. To prevent these hazards, it’s crucial to implement strong security measures and take the necessary precautions.
Higher development cost
Developing interactive and dynamic web applications can be a complex process that demands specialized skills and expertise, which may result in higher costs. Moreover, the regular updates, maintenance, and security measures required for such applications increase the ongoing expenses.
Key Differences Between Website vs Web App
The distinction between a website and a web app lies:
| Websites | Web Apps | |
| Primary Function | A website predominantly comprises of non-dynamic content that is readily available to all visitors. | A web application is created to engage with the final user, as per the professional design and development standards. |
| User Interaction | A website offers both visual and textual content for users to view and read without interfering with its functionality. | In a web application, users are not only able to view the page content but can also interact with restricted data. |
| Functionality and Features | • The ability to showcase high-quality and pertinent web content. • It should possess an intuitive and user-friendly interface that allows for easy navigation. • It must be optimized for search engines such as Google, making it easily discoverable to potential users. | • Cloud-hosted and highly scalable • Mostly Cross-platform • Modular and loosely coupled • It is easily tested with automated tests |
| Maintenance and Security Need | Easily maintainable and manageable, allowing for streamlined operations and efficient maintenance procedures. | In order to implement any modifications, it is necessary to recompile and deploy the entire project. |
| Development Complexity and Cost | In the realm of software development, minor adjustments do not necessarily mandate a complete recompilation and deployment. It suffices to simply modify the HTML code. | In order for any modifications to take effect, it’s necessary to perform a complete compilation and deployment of the project. |
Which is Your Best Suit?
Choose a website when you need to display static content and information, focusing on SEO, accessibility, and broader reach. Websites are best for marketing, blogs, news portals, and corporate showcases.
Opt for a web app when you require dynamic interaction, personalization, and real-time updates. Web apps are more suitable for tasks like email services, social networking, online banking, and e-commerce.
Your decision depends on the purpose, user interaction level, and required functionality of your digital presence.
How to Build a Website or Web Application?

Define Your Goals and Objectives
Do you want to sell things online or just share information about your company? A website can be your best choice. However, a web application would be better suitable if you intended to carry out sophisticated functions, including online booking or payment processing.
Establish a Budget
Web applications typically cost more to develop and maintain than websites. You must compare the price to the capabilities you need.
Outsource a Reliable Web Development Company
Professional developers can assist you in deciding your goals, objectives, and budget. They can guide you through the development process and ensure the highest quality.
Conclusion: SupremeTech – Your Trusted IT Outsourcing Solutions
SupremeTech provides reliable IT outsourcing solutions for companies seeking web app development and upkeep. Although web apps may pose difficulties, such as complexity and security threats, our proficient team can handle them adeptly.
We prioritize flexibility, scalability, enriched user engagement, and customized experiences to provide exceptional web apps that satisfy your business needs. Collaborate with us to harness the potential of web application and enhance your online visibility.
Check out SupremeTech’s tailor-made apps for top fields like healthcare, e-commerce, HR, customer loyalty, and OTT streaming in our portfolio.
Related Blog