Transforming A React App into a Progressive Web App (PWA)
01/11/2023
6.48k
Table of Contents
Hi everyone, welcome back to SupremeTech’s blog. This week we will discuss Progressive Web Apps (PWA) and how to make PWA from a React App.
Progressive Web Apps (PWAs) have become a game-changer in the world of web development. They offer the best of both worlds: the accessibility of a website and the capabilities of a native mobile app.
What is a Progressive Web App (PWA)?
Before we dive into the process of creating a PWA from your React app, let’s clarify what a PWA is.
A Progressive Web App is a web application that offers a native app-like experience to users. PWAs own some optimal characteristics:
- Reliable: They work offline and in low network conditions.
- Fast: They load quickly and respond to user interactions smoothly.
- Engaging: They provide a rich, app-like experience.
- Safe: They are served over HTTPS, ensuring data security.
- Discoverable: They can be indexed by search engines.
Steps to Transform Your React App into a PWA
Now, let’s discuss the steps you need to follow to turn your React application into a Progressive Web App.
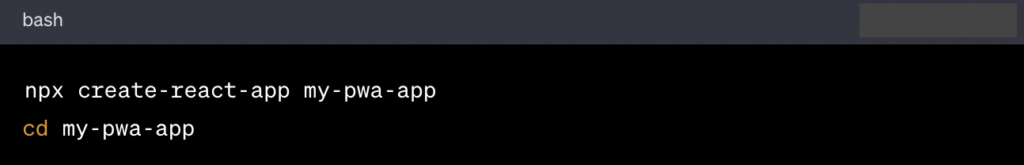
1. Create a React App
If you haven’t already, create a React application using a tool like Create React App. This will be the foundation for your PWA.

2. Enable HTTPS
PWAs must be served over HTTPS for security reasons. You can obtain a free SSL certificate from Let’s Encrypt or use a hosting service that provides SSL certificates by default.
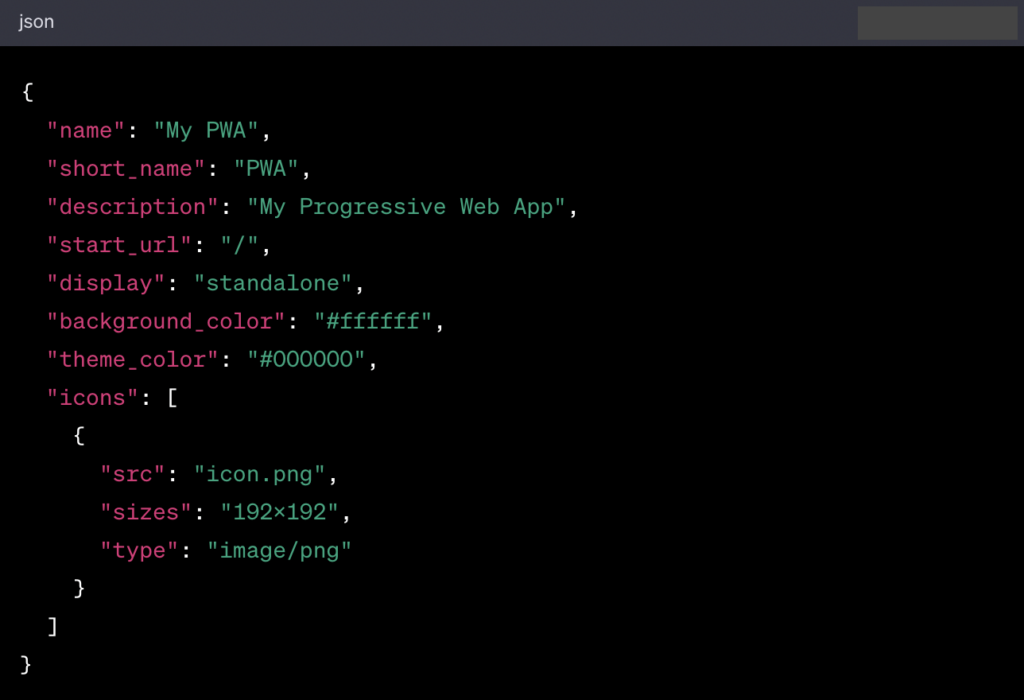
3. Add a Web App Manifest
The web app manifest is a JSON file that provides information about your PWA. Create a manifest.json file in the public directory of your React app. Here’s a basic example:

This manifest file provides information about your PWA, such as its name, description, and icons.
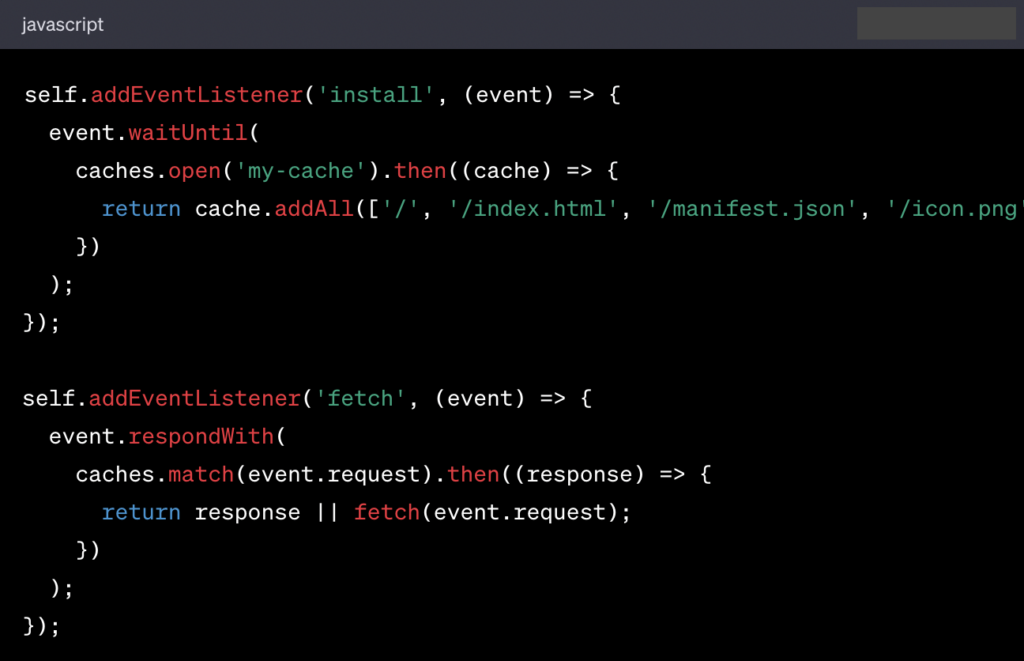
4. Register a Service Worker
Service workers are JavaScript files that run in the background and enable features like offline functionality and push notifications. Create a service worker file, such as service-worker.js, in the public directory.
Here’s a basic example of a service worker that caches assets for offline use:
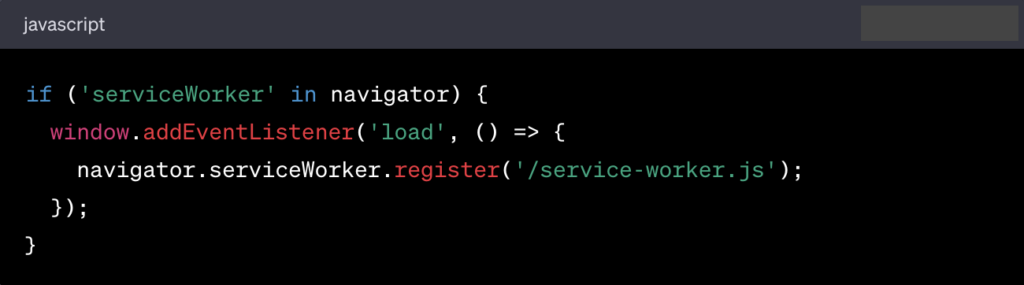
Next, you need to register the service worker in your React app. Add the following code to your app’s main JavaScript file (e.g., index.js):

Next, you need to register the service worker in your React app. Add the following code to your app’s main JavaScript file (e.g., index.js):

This code checks if the browser supports service workers and registers the service worker if it does.
5. Implement Offline Functionality
With the service worker in place, your PWA can now cache assets and work offline. When users visit your PWA, the service worker will cache resources, allowing them to access your app even when they’re not connected to the internet.
6. Enable Push Notifications
To enable push notifications, you’ll need to use a service like Firebase Cloud Messaging (FCM) or OneSignal. These services provide the infrastructure for sending and receiving push notifications in your PWA.
Integrate the service of your choice into your React app and follow their documentation to enable push notifications.
7. Test and Optimize
Testing is a crucial part of PWA development. Use browser developer tools to inspect your service worker, test offline functionality, and verify that push notifications work as expected. Additionally, run your PWA through Lighthouse, a tool that audits web app performance and PWA features, to identify areas for optimization.
8. Deploy Your PWA
Once you’ve tested and optimized your PWA, it’s time to deploy it to a hosting service. Services like Netlify, Vercel, or GitHub Pages make it easy to host and serve your PWA.
Conclusion
Turning your React application into a Progressive Web App is an effective way to improve user experience and offer a more app-like interface to your audience. By following these steps, we hope that you can unlock the benefits of offline functionality, push notifications, and enhanced performance for your web app. PWAs are a valuable addition to the modern web development landscape, and making the transition is well worth the effort.
Happy coding!
Check out SupremeTech’s case study on Progressive Web App development:
- Online Retailing Transformation for a Japanese Coffee Chain
- Enhancement of Mobile Order Experience for A Coffee Chain
Contact us for custom web app development.
Related Blog





















