Understanding React Components and Architecture in ReactJS Development Services
12/01/2024
926
Table of Contents
React has emerged as a powerhouse, thanks to its component-based architecture. If you’re a newcomer or someone looking to deepen your understanding of React components, you’re in the right place. Let’s break down the fundamentals of React’s component-based architecture in plain and simple terms.

What Are React Components?
At its core, React is all about components. But what exactly is a component? Well, think of a component as a reusable building block for your user interface. It’s like LEGO bricks for web development. Each component represents a specific part of your application’s UI, encapsulating its functionality and appearance.
Read more about React Component Lifecycle phases.
There are two main types of components in React: Functional Components and Class Components. Functional components are concise and focused solely on rendering UI, while class components have additional features like state and lifecycle methods. In recent versions of React, the introduction of Hooks has made functional components the preferred choice for many developers.
The Component-Based Architecture
Now, let’s dive into the heart of React’s magic—its component-based architecture. Unlike traditional frameworks, where you build pages, React encourages you to break down your UI into small, reusable components. This modular approach brings several advantages to the table.
1. Reusability:
Components are like building blocks that you can use and reuse across your application. Need a button? Create a button component. Want to display a user profile? Craft a profile component. This reusability not only saves time but also promotes a consistent and maintainable codebase.
2. Maintainability:
Since each component is responsible for a specific part of the UI, making changes or fixing issues becomes a breeze. You don’t have to scour through a massive codebase to find what you’re looking for. Just locate the relevant component, make your adjustments, and you’re done.
3. Scalability:
As your application grows, the component-based architecture scales effortlessly. New features can be implemented by adding new components without disrupting existing functionality. It’s like adding more LEGO pieces to your creation—your structure remains stable, and you can keep expanding.
4. Collaboration:
Component-based development is a dream for collaborative projects. Different team members can work on different components simultaneously without stepping on each other’s toes. This division of labor enhances productivity and fosters a smoother development process.
5. Testing and Debugging:
With components, testing becomes more granular and focused. You can isolate and test each component independently, ensuring that it behaves as expected. If an issue arises, pinpointing the problem is more straightforward, making debugging less of a headache.
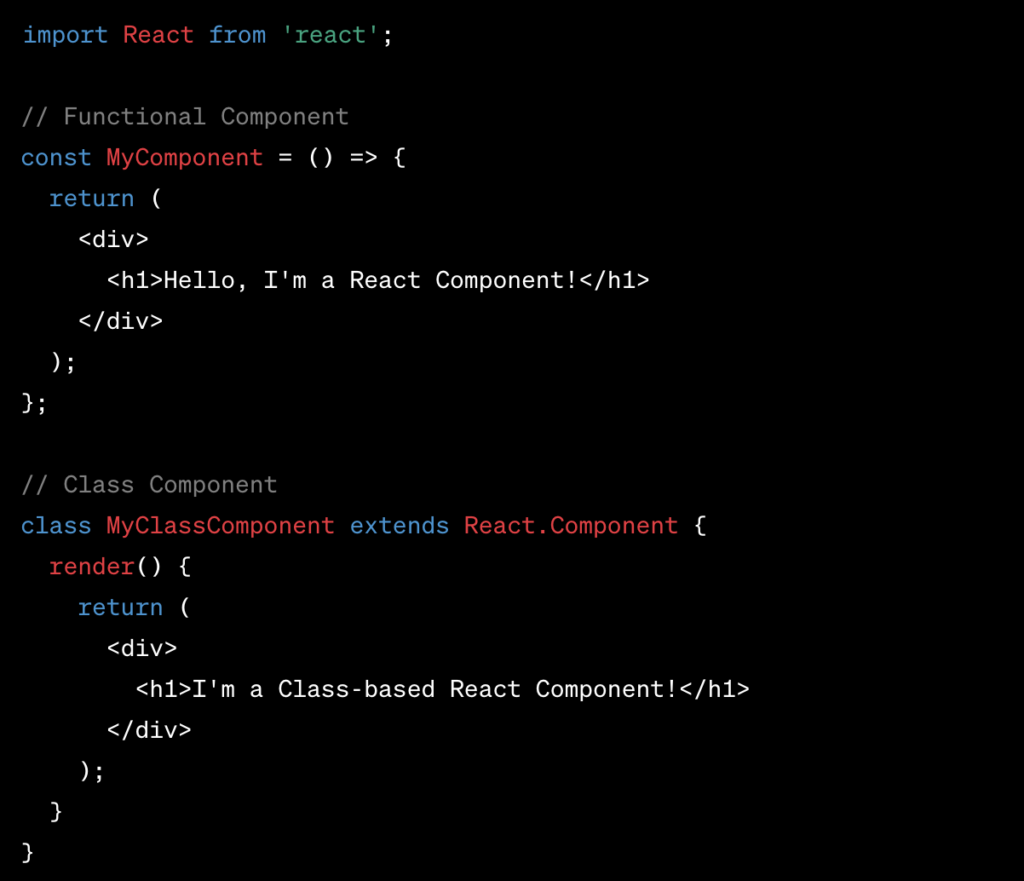
Anatomy of a React Component
Let’s break down the basic structure of a React component:

In this simple example, we have a functional component (MyComponent) and a class component (MyClassComponent). Both achieve the same result—a heading inside a div. The difference lies in their syntax and additional features offered by class components.
Conclusion
In a nutshell, React’s component-based architecture is a game-changer in the world of web development. By breaking down your UI into modular, reusable components, you gain advantages in terms of reusability, maintainability, scalability, collaboration, and testing. Whether you’re a beginner or a seasoned developer, understanding and embracing this approach can elevate your React game.
So, the next time you’re building a web application with React, think of it as assembling a digital LEGO masterpiece—one component at a time. Happy coding!
Related Blog





















