Mini Apps – Ứng Dụng Công Nghệ Là Chìa Khoá Thành Công Với Doanh Nghiệp Của Bạn (Part 2)
20/05/2022
1.61k
Table of Contents

Giới thiệu
Ở bài viết trước, chúng ta đã hiểu được Line Mini App là gì, cũng như những ví dụ minh họa cơ bản về những trường hợp nên sử dụng Mini App trên Line. Trong khuôn khổ bài viết này, chúng ta sẽ làm quen với việc tạo một ứng dụng Line Mini App và tích hợp nó vào trong Line.
Trước khi bắt đầu tạo một ứng dụng Line Mini App sẽ cần phải xác định trước những yêu cầu của nền tảng mà bạn đang tính xây dựng, thông thường sẽ liên quan tới luật và chính sách của quốc gia sở tại, vậy nên bạn nên đọc kỹ phần chính sách và điều khoản để đáp ứng được các yêu cầu. Đối với Line, yêu cầu đó có thể bao gồm: thông tin khách hàng, thông tin doanh nghiệp, nội dung chia sẻ và vấn đề liên quan tới bản quyền, … và lưu ý quan trọng, trong quá trình phát triển ứng dụng bạn có thể hoạt động tự do. Tuy nhiên, để ứng dụng được Publish, bạn cần được review và chấp nhận từ công ty Line.
Để tìm hiểu kỹ hơn về điều khoản và chính sách liên quan tới Line Mini App, bạn có thể xem bảng chi tiết tại đây. Lưu ý, với mỗi quốc gia sẽ có chính sách riêng biệt hãy xem kỹ nội dung theo quốc gia bạn đang hướng tới để áp dụng phù hợp với giải pháp định chọn.
Sau khi đã xác định và hiểu rõ, bạn có thể bắt đầu tiến hành tạo một ứng dụng Line Mini App theo các bước trong mục tiếp theo.
Tạo ứng dụng Line Mini App
Để bắt đầu với một ứng dụng, giả sử chúng ta đang xây dựng ứng dụng Line Mini App là một ứng dụng chuyên tích điểm dành cho khách hàng thường xuyên check-in tại cửa hàng, và khi khách hàng đạt ngưỡng một số điểm nhất định, chúng ta sẽ gửi thông báo tới khách hàng và tặng khách hàng mã Voucher giảm giá sản phẩm, với yêu cầu đơn giản này, chúng ta hãy cùng xem ứng dụng mini app có thực sự tiện lợi không nhé.
Dưới đây, là các bước cần chuẩn bị trước khi tạo ứng dụng Mini App.
Chuẩn bị tài khoản Line
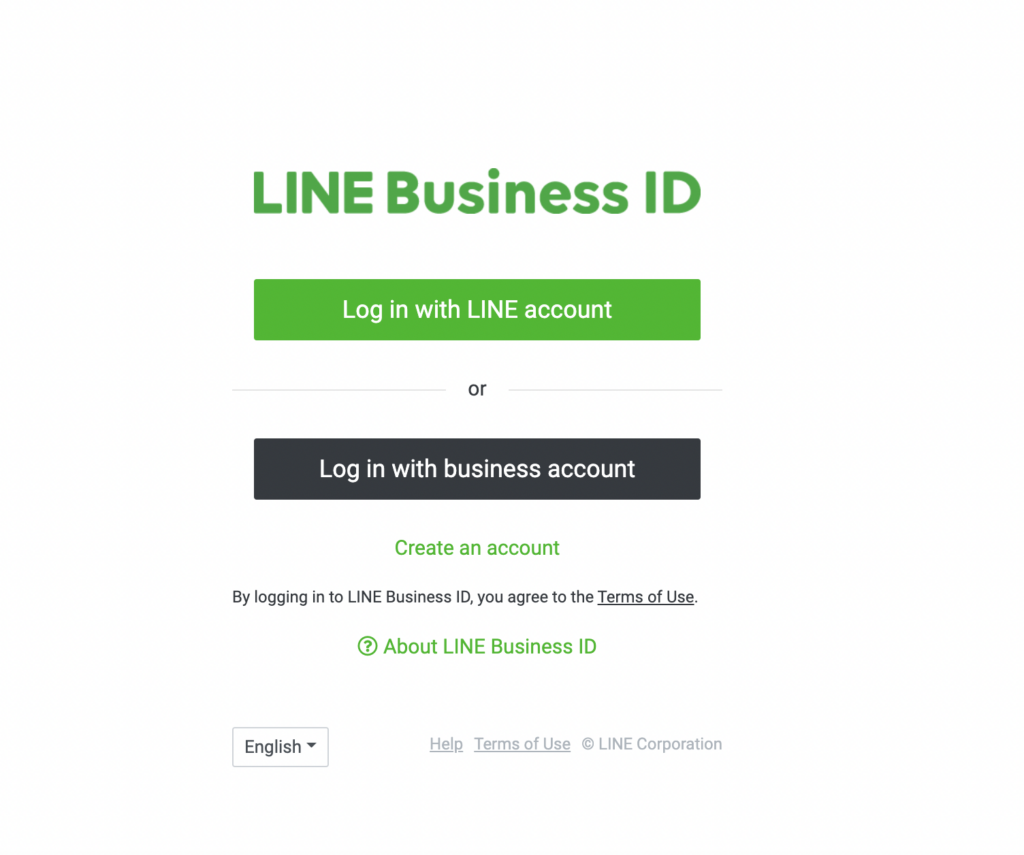
- Việc đầu tiên, bạn cần truy cập tới trang quản trị dành cho nhà phát triển ứng dụng (nhấn tại đây).

Bạn có thể đăng nhập với tài khoản Line hoặc tài khoản doanh nghiệp trên Line, để tìm hiểu kỹ hơn về tài khoản doanh nghiệp, hãy tham khảo tại đây.
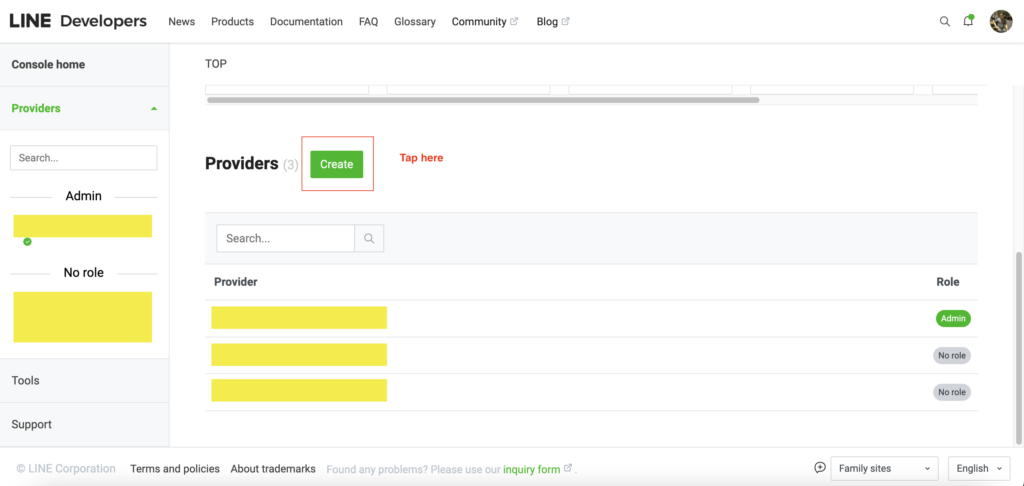
- Sau khi đã đăng nhập thành công, màn hình quản trị sẽ hiển thị như dưới, bạn cần tạo 1 Provider để thử nghiệm, nhấn vào nút Create

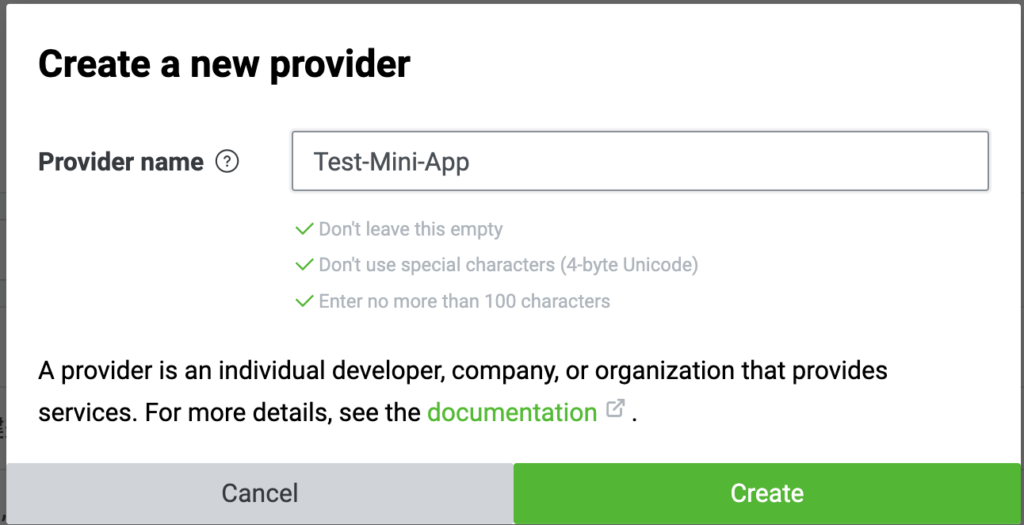
- Điền tên Provider, ở đây chúng ta đặt tên
Test-Mini-App, sau đó nhấnCreate

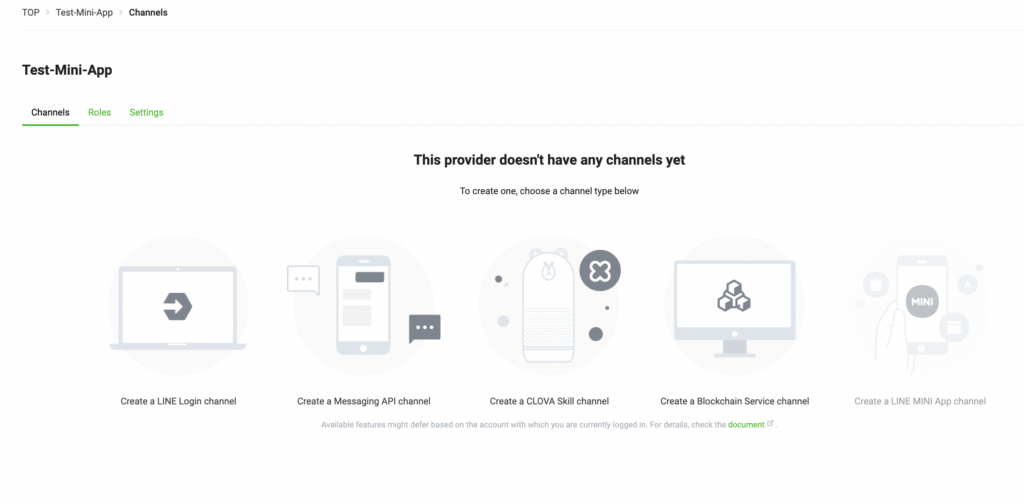
- Sau khi quá trình tạo Provider hoàn tất, bạn được chuyển tới màn hình mới, với 3 Tabs chính:
- Channels: đây là tất cả các kênh mà nền tảng Line hỗ trợ để bạn có thể xây dựng các dịch vụ, trong khuôn khổ bài viết này, chúng ta chỉ cần quan tâm tới 2 channel là
Line Login ChannelvàLine Messaging API Channel - Roles: đây là nơi bạn có thể thêm thành viên, nhà phát triển và người kiểm thử (Tester) để có quyền kết nối tới các channel bạn đã tạo.
- Settings: là những cài đặt cơ bản quan tới Provider.

Lựa chọn giữa LIFF hoặc Line Mini App
Sau khi khởi tạo tài khoản và tạo Provider ở bước trên, ở bước này chúng ta có thể tiến hành khởi tạo Line Mini App channel để bắt đầu, tuy nhiên, để có thể tạo được 1 Line Mini App channel, bạn sẽ qua bước kiểm tra và xác nhận từ LINE. Việc này sẽ tốn thời gian, vậy nên trong khuôn khổ bài viết này, chúng ta sẽ cùng tìm hiểu tới LIFF (LINE Front-end Framework), là nền tảng tương tự như Line Mini App và không cần phải chờ đợi review từ LINE.
Trước hết, chúng ta sẽ xem qua những điểm khác biệt giữa LIFF và Line Mini App
Điểm chung:
- Cả 2 đều chạy trên nền tảng Web và chạy bởi trình duyệt LIFF, được nhúng vào trong ứng dụng Line.
- Cả 2 đều có thể tích hợp nhiều công nghệ web mới nhất để cung cấp nhanh dịch vụ.
Điểm riêng:
| LIFF app | LINE MINI App | |
|---|---|---|
| Môi trường | – Chạy trên ứng dụng LINE. – Chạy được trên hầu hết các trình duyệt phổ biến. | – Chỉ chạy được duy nhất trên ứng dụng LINE (điện thoại) |
| LINE review và chấp nhận | Không cần, bạn có thể phát hành bất cứ lúc nào. | – Phải được review và chấp nhận bởi LINE. – Sau khi thỏa mãn điều kiện review, ứng dụng Line Mini App sẽ được xuất hiện bằng chức năng tìm kiếm và tại tab Home của ứng dụng LINE. |
| Service message chat room | Không có sẵn | Bạn có thể sử dụng, chức năng có sẵn trên toàn bộ ứng dụng Line Mini Apps. |
Tham khảo: tại đây
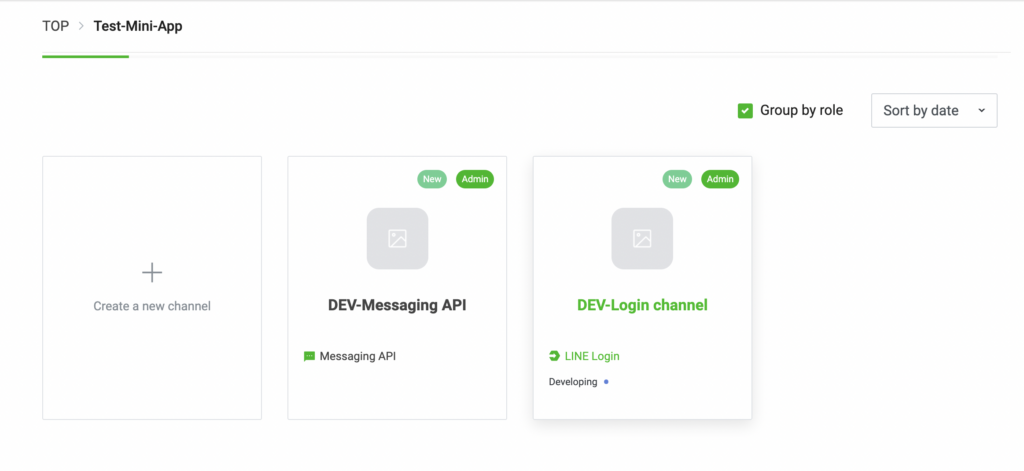
Trong khuôn khổ seri này, chúng ta sẽ lựa chọn LIFF app, là phương án nhanh nhất để bắt đầu, sau khi phát triển hoàn tất, chúng ta có thể tiến hành chuyển đổi sang Line Mini App channel. Tiếp theo, hãy tạo 2 channels như đã đề cập bên trên, bao gồm:
- Line Login channel: hãy để mọi thông tin là mặc định, lưu ý vài điểm sau.
- Region: chọn
Japan - Company or owner’s country or region:
Japan - Channel name:
DEV-Login channel - Channel description:
Line Mini App - App Type: chọn
Web - Messaging API channel: hãy để mọi thông tin là mặc định, lưu ý vài điểm sau.
- Company or owner’s country or region:
Japan - Channel name:
DEV-Messaging API - Channel description:
Line Mini App - Category:
Local Business and E-commerce - Subcategory:
Shopping & retail

Như vậy, là xong phần chuẩn bị cơ bản liên quan tới quản trị trên nền tảng Line, bạn sẽ cần chuẩn bị thêm về tài liệu để khởi tạo một ứng dụng mini app trên Line, hãy cùng tìm hiểu về LIFF (LINE Front-end Framework), một nền tảng chạy trên web app được cung cấp bởi LINE.
Khởi tạo LIFF apps.
Ở bước bên trên, chúng ta đã khởi tạo thành công 1 Provider có chứa sẵn 2 Channels là Login channel và Messaging API channel, ở bước này chúng ta sẽ tiến hành khởi tạo 1 LIFF app và cấu hình LIFF app có thể tương tác với 2 channel này nhé.
Line Mini App là ứng dụng chạy trên nền tảng web và nó chạy trên LINE.
LIFF app (LINE Front-end Framework) là một framework dùng để xây dựng 1 ứng dụng web, được cung cấp bởi LINE, sử dụng LIFF, bạn sẽ giảm rất nhiều thời gian để xây dựng, xử lý, vì mọi thứ đã được LINE định nghĩa và cung cấp bên trong LIFF. Phiên bản mới nhất hiện tại của LIFF là version 2 (LINE Front-end Framework v2)
Bạn có thể sử dụng tính năng thử nghiệm (playground) với LIFF playground để dễ hình dung hơn các tính năng của LIFF.
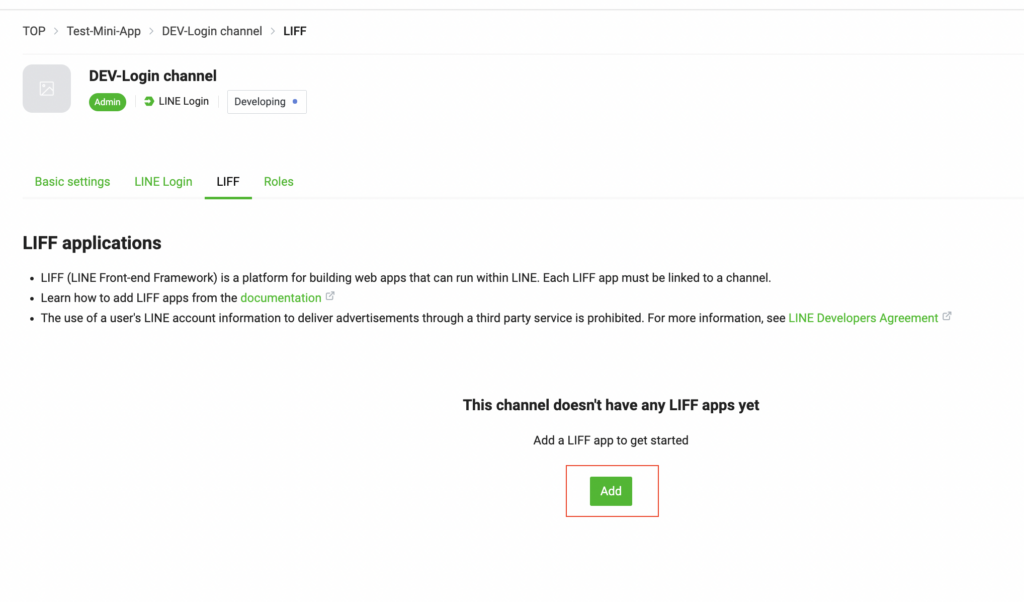
Bước 01: Truy cập vào Login channel và tạo 1 LIFF app.

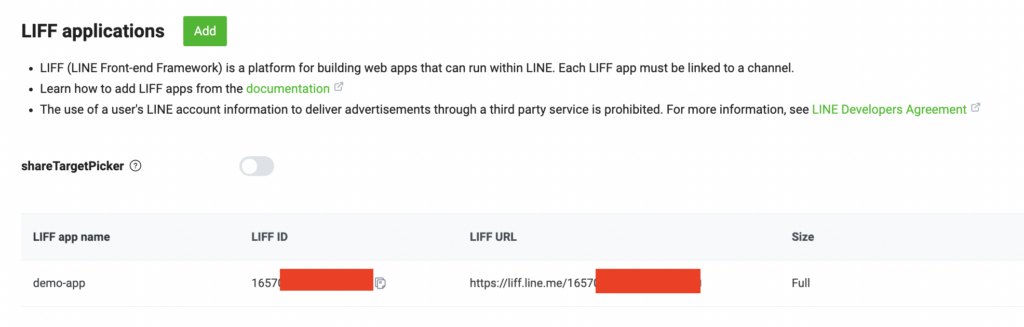
Bước 02: Nhập thông tin, ví dụ như bên dưới
| Tên trường | Mô tả | Giá trị |
|---|---|---|
| LIFF app name | Tên của ứng dụng. | demo-app |
| Size | Là kích thước của LIFF brower khi bật lên | Full |
| Endpoint URL | Là tên miền của ứng dụng, chúng ta sẽ cập nhật lại sau | https://localhost.com:3000 |
| Scopes | khai báo quyền cần cấp để xin dữ liệu khi chứng thực với LINE | profile, openid |
| Bot link feature | off | |
| Scan QR | on | |
| Module mode | off |
Bước 03: Sau khi đã điền đủ thông tin, nhấn vào nút Add, và quá trình tạo 1 LIFF app đã hoàn tất.

Kết thúc
Như vậy, với những bước trên, bạn đã hoàn thành được việc đăng ký tài khoản LINE, khởi tạo 1 ứng dụng LIFF trên LINE console.
Bài tiếp theo, chúng ta sẽ sang một seri mới liên quan tới kỹ thuật, đó là làm thế nào để triển khai ứng dụng LIFF và chạy nó trên nền tảng LINE.
Author: Kiet Vo
Related Blog





















