Integrating Redux with Reactjs Services for Advanced State Management
16/11/2023
900
Table of Contents
State management is a critical aspect of building robust and maintainable applications with Reactjs services. While React’s built-in state management is suitable for many scenarios, more complex applications often require a more sophisticated solution. This is where Redux, a predictable state container, comes into play. In this article, we will explore the integration of Redux with Reactjs services to achieve advanced state management.
The Need for Advanced State Management
React.js is renowned for its efficient and component-based UI development. It offers a built-in state management system, allowing components to manage their state through the useState and useReducer hooks. For many applications, this is sufficient to handle state changes effectively.
However, as applications grow in complexity, managing state becomes more challenging. In such cases, issues may arise, such as prop drilling (passing state down through multiple components), component re-renders, and maintaining consistency across the application.
Redux addresses these challenges by providing a centralized state container that stores the entire application state. This global state can be accessed and modified from any part of the application without prop drilling.
Introducing Redux: The Basics
Redux is a JavaScript library for managing application state. It follows a unidirectional data flow pattern, which means data flows in one direction, from the store to the components. Here are the fundamental components of Redux:
- Store: The store is a single, centralized object that holds the entire state of the application. It is read-only, and any state modifications occur through actions.
- Actions: Actions are plain JavaScript objects that describe what happened. They are dispatched to the store, and the store decides how to modify the state based on the action.
- Reducers: Reducers are pure functions that specify how the state should change in response to an action. They take the current state and an action as input and return the next state.
- Dispatch: Dispatch is a function that sends actions to the store. Components can call
dispatchto trigger state changes. - Subscribe: Components can subscribe to the store to receive updates whenever the state changes.
Integrating Redux with React.js Services
Integrating Redux with Reactjs services involves several steps:
Step 1: Installation and Setup
To use Redux, you need to install it as a dependency in your project:

You also need to install the React bindings for Redux:

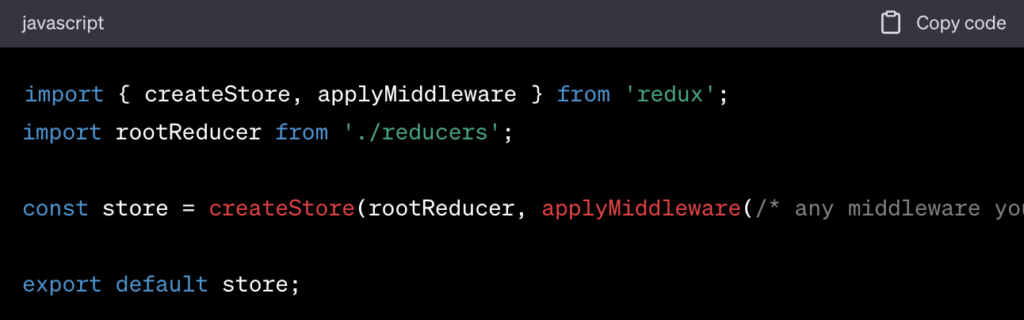
Once installed, set up your Redux store with the necessary reducers and middleware. Create a store.js file that looks something like this:

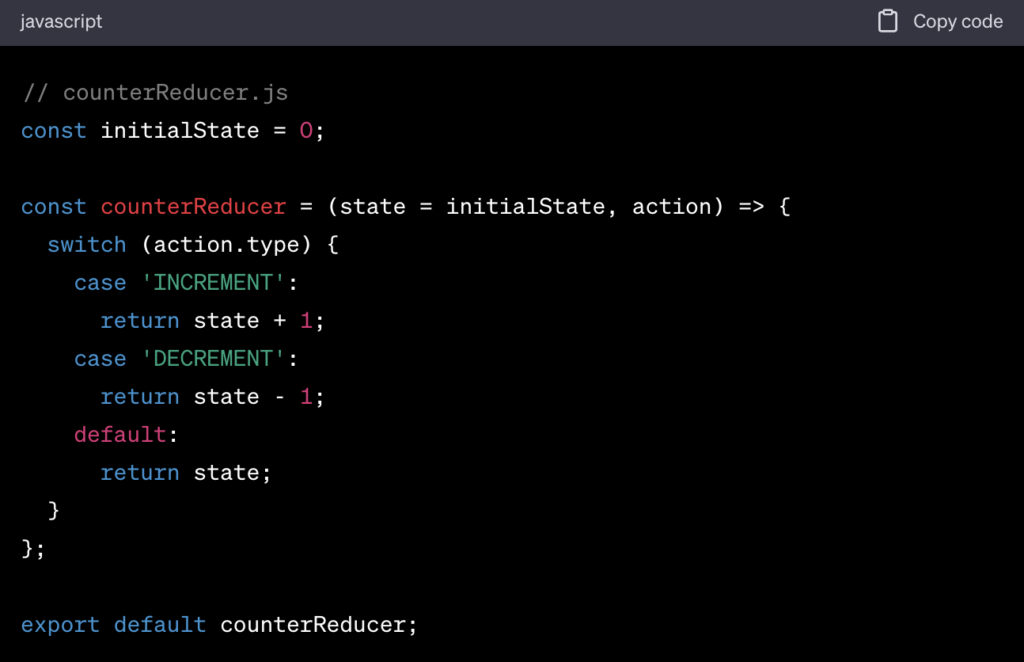
Step 2: Creating Reducers
Reducers are the heart of Redux. They define how the state should change in response to actions. You can have multiple reducers that handle different parts of your application’s state. For example:

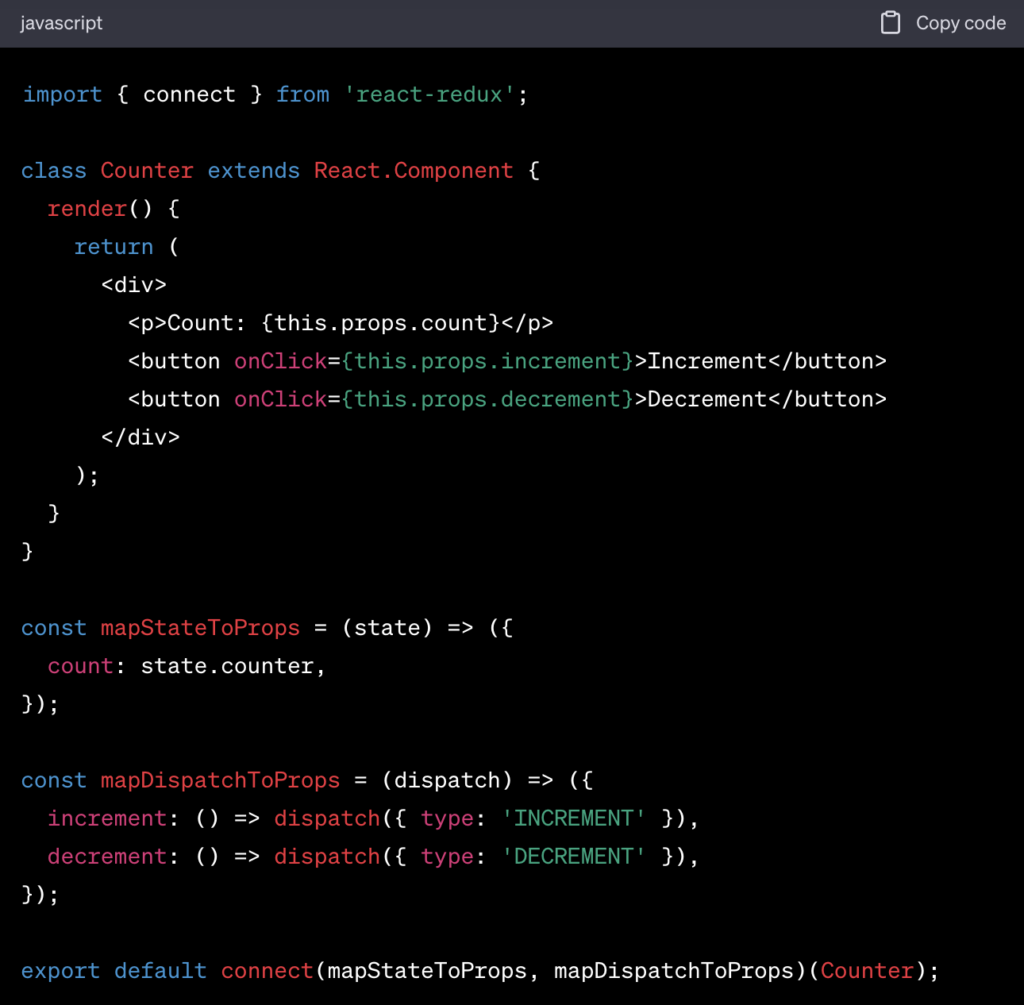
Step 3: Connecting Redux to React Components
You can use the connect function from the react-redux library to connect your React components to the Redux store. This allows your components to access the global state and dispatch actions.

Step 4: Dispatching Actions
To modify the state, you dispatch actions from your components. In the example above, the increment and decrement methods dispatch actions that the counterReducer handles.

Benefits of Redux in React.js Services
Integrating Redux with React.js services offers several advantages:
- Predictable State Management: Redux enforces a strict unidirectional data flow, making it easier to predict how changes to the state will propagate through the application.
- Centralized State: The global state is accessible from any component, eliminating the need for prop drilling and making state management more efficient.
- DevTools: Redux DevTools provide a powerful tool for debugging and inspecting the application’s state changes.
- Scalability: Redux is well-suited for large, complex applications where effective state management is crucial.
Challenges and Considerations
While Redux is a powerful tool for state management, it may introduce complexity to smaller applications. It’s essential to evaluate whether the benefits of Redux justify its use in your specific project.
Additionally, learning and implementing Redux can be time-consuming for developers who are new to the library.
Conclusion
Integrating Redux with Reactjs services offers advanced state management capabilities for applications of various sizes and complexity. By centralizing the state, Redux streamlines state management and ensures a predictable data flow. While it introduces some complexity, it can significantly enhance the maintainability and scalability of your Reactjs applications. Whether you’re building a small app or a large-scale project, understanding how to integrate Redux can be a valuable skill for any React developer.
Contact SupremeTech for React development services!
Related Blog





















