Best Practices for React Native IAP (In-App Purchases)
23/05/2024
1.33k
Table of Contents
Hi coders, this is the second article in a series about React Native IAP (In-App Purchases). In the first article, we’ve gone through how to implement IAP in a React Native App. It’s essential to implement IAP carefully to ensure a seamless user experience and maintain compliance with platform guidelines. In this article, we will explore the best practices for React Native IAP, covering aspects such as user experience, security, compliance, and optimization strategies to help you get the most out of your in-app purchase implementation. By following these guidelines, you can create a robust and effective IAP system for your app.

Choose the Right Library
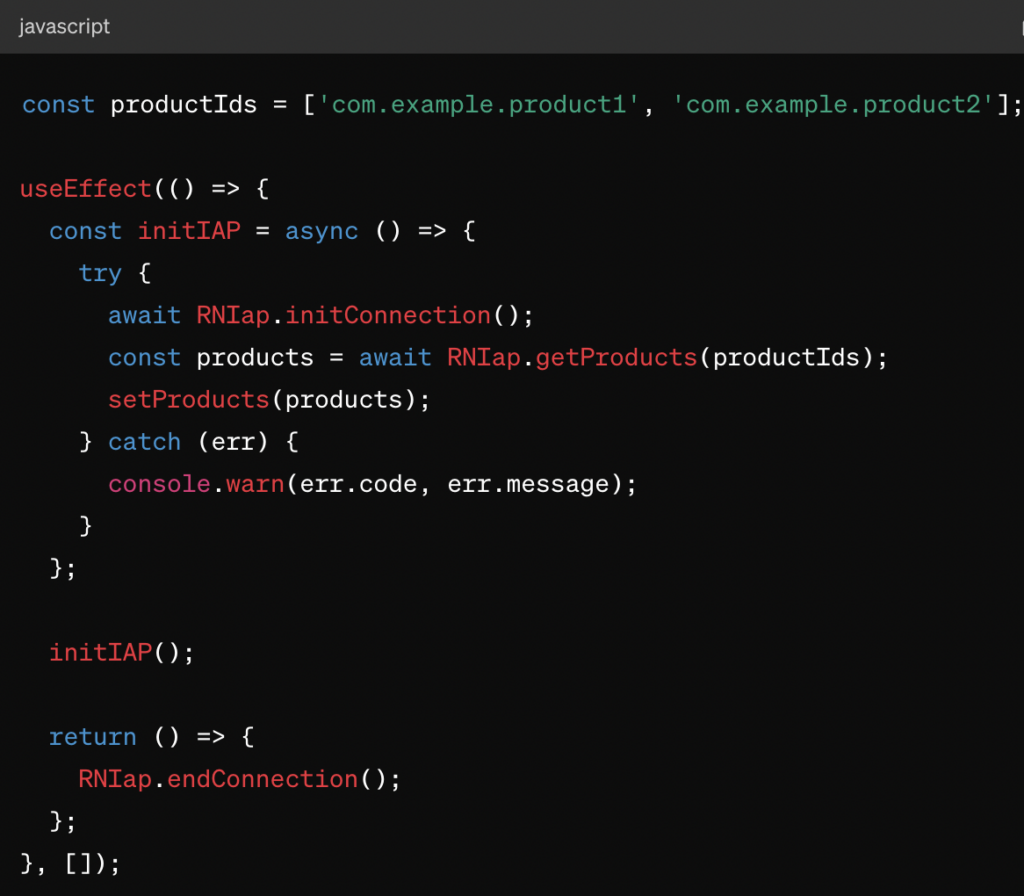
Choosing a reliable library is the first step in implementing IAP in your React Native app. The react-native-iap library is a popular choice due to its comprehensive features and support for both iOS and Android platforms. This library simplifies the process of adding in-app purchases, managing subscriptions, and handling transactions.
User Experience and Flow
A seamless user experience is vital for successful in-app purchases. Here are some best practices to ensure a smooth purchase flow:
- Clear and Concise UI: Design a straightforward and intuitive purchase interface. Use clear labels and descriptions for each product, and make sure users understand what they are buying.
- Pre-Purchase Information: Provide all necessary information before the purchase. This includes the price, benefits, and any recurring charges for subscriptions. Transparency helps build trust with users.
- Error Handling: Handle errors gracefully. Inform users if something goes wrong during the purchase process and provide steps to retry or contact support.
Compliance with App Store Guidelines
Both the Apple App Store and Google Play Store have strict guidelines for in-app purchases. Here’s how to ensure compliance:
- Product Approval: Ensure all products and subscriptions are approved by the respective app stores before making them available for purchase. Unapproved products can lead to app rejections.
- Subscription Management: Allow users to manage their subscriptions easily. Include options to view, cancel, or modify subscriptions directly within the app or through links to the app stores.
- Consistent Pricing: Ensure that the pricing of products and subscriptions is consistent with what is listed in the app stores. Any discrepancies can lead to user dissatisfaction and potential compliance issues.
Security Considerations
Security is paramount when dealing with financial transactions. Implementing secure practices protects both your app and its users.
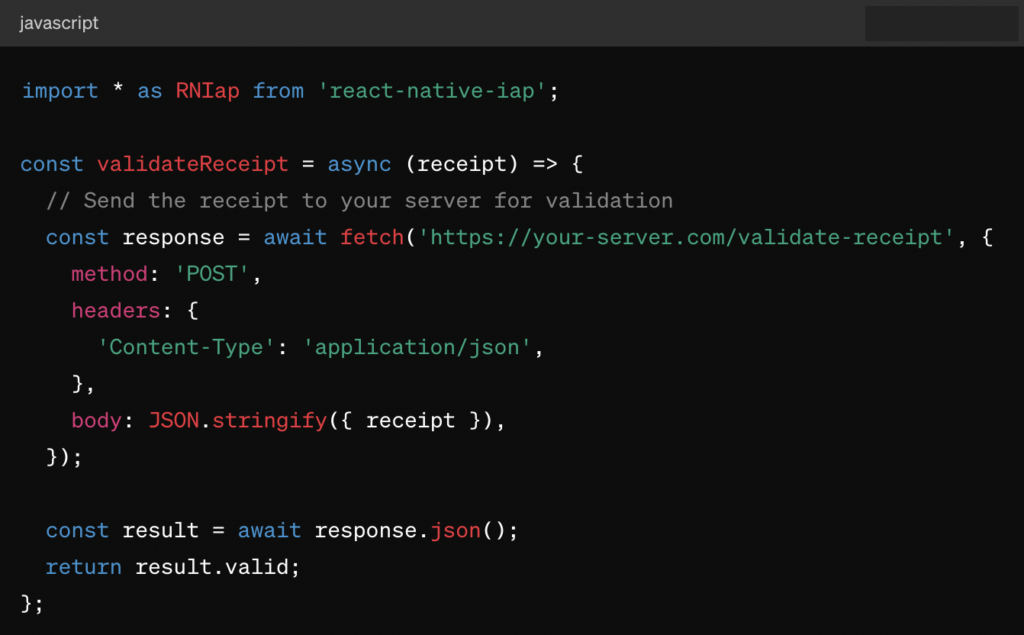
- Receipt Validation: Validate purchase receipts to ensure they are legitimate. This can be done on the client-side for initial verification and on the server-side for additional security.javascript

- Secure Storage: Store sensitive information, such as receipts and purchase tokens, securely. Use secure storage solutions provided by React Native or third-party libraries.
- Handle Fraud: Implement measures to detect and prevent fraudulent purchases. Monitor purchase patterns and use server-side validation to verify transactions.
Handling Edge Cases
Edge cases can occur due to various reasons, such as network issues, interrupted purchases, or device compatibility problems. Here’s how to handle them:
- Network Issues: Ensure your app can handle network disruptions. Implement retry mechanisms for failed purchases and inform users about the issue.
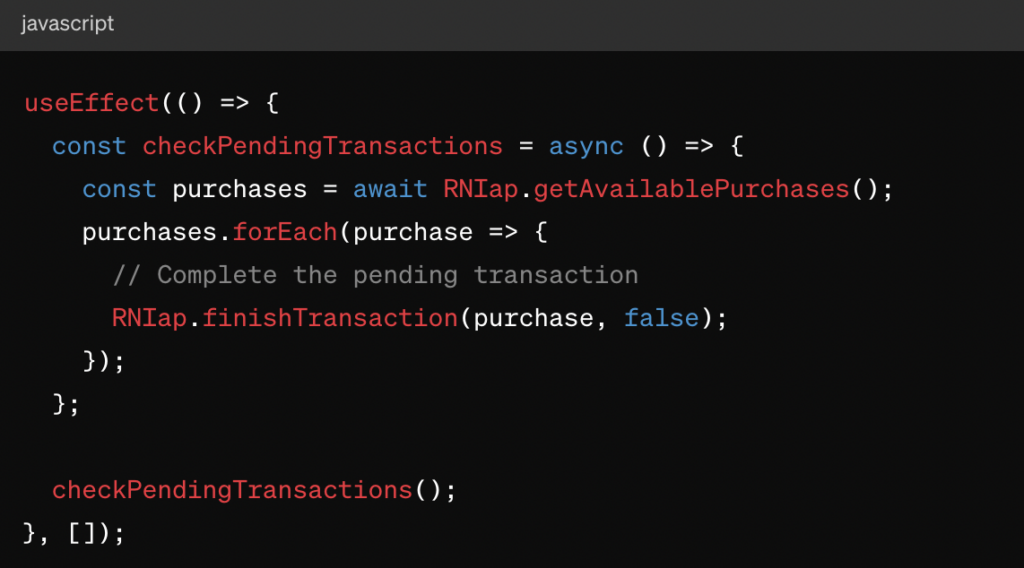
- Interrupted Purchases: Handle cases where a purchase is interrupted, such as app crashes or user cancellations. Check the purchase status upon app restart and complete any pending transactions.

- Device Compatibility: Test your IAP implementation on various devices and operating system versions to ensure compatibility and a smooth user experience.
Optimizing Monetization
To maximize revenue, optimize your in-app purchase offerings and strategies.
- Product Variety: Offer a range of products and subscriptions to cater to different user needs and budgets. Include consumables, non-consumables, and subscription options.
- Promotions and Discounts: Run promotional campaigns and offer discounts to attract new users and retain existing ones. Use the app store’s promotional tools to manage these offers.
- Analytics: Use analytics to track purchase behavior and user engagement. This data helps you understand what works and allows you to refine your offerings and strategies.
Regular Updates and Testing
Regular updates and thorough testing are crucial for maintaining a robust IAP system.
- Frequent Updates: Keep your IAP implementation up to date with the latest versions of the
react-native-iaplibrary and other dependencies. Regular updates ensure compatibility and security. - Testing: Test your IAP functionality thoroughly in a sandbox environment before releasing it to users. This helps catch and fix any issues early on.

What’s more after best practices for React Native IAP?
Implementing React Native IAP effectively requires careful attention to user experience, security, compliance, and monetization strategies. By following best practices, you can ensure a smooth purchase process for users and boost your app’s revenue.
To further enhance your app, explore advanced features and customizations, such as promotional offers and branded purchase flows. Focus on security to prevent fraud and validate receipts securely.
Troubleshooting common issues can improve user satisfaction. Address bugs, use debugging tools, and leverage community solutions. Also, consider localization to support multiple currencies and languages, comply with regional regulations, and tailor offerings to local preferences.
Stick around! We will be back soon for the next episode in this series.
Related Blog





















