Có cần tài liệu thiết kế (design document) trong phát triển phần mềm Agile?
27/08/2021
2.23k
Xin chào tất cả mọi người.
Tôi là Ueki – một thành viên của SupremeTech Co.,Ltd. Với vai trò là một Phó Giám đốc tôi hỗ trợ cho các dự án phát triển về mặt quản lý với các role như Project Management Office (PMO) hay Resource Management Office (RMO).
Sau khi đọc được một bài viết thú vị với chủ để mà tôi rất quan tâm là lý do tại sao các programer không viết document , tôi đã có suy nghĩ đặt bút để viết nên bài viết này.

Mục lục
1. Tại sao nhiều dự án vẫn làm việc được mà không cần đến tài liệu thiết kế?
2. Vai trò Product backlog (và những hạn chế)
3. Vai trò của Design documents
4. Bạn hiểu rõ tầm quan trọng của Design documents nhưng nó lại quá phiền phức
5. Ba mẹo để ứng dụng tốt cả Product backlog và Design documents
6. Kết thúc
1. Tại sao nhiều dự án vẫn làm việc được mà không cần đến tài liệu thiết kế?
Trước khi đến Việt Nam, tôi từng là một system engineer tại một công ty SI ở Nhật Bản. Lúc đó chủ yếu các dự án phát triển theo mô hình waterfall, nên tuần tự công việc của chúng tôi sẽ là: tự viết design document, review, sau đó dựa trên design đó để tiến hành coding, tạo test cases, chạy test. Vì thế mà, tôi chưa từng nghĩ đến việc phát triển hệ thống mà không có design document.
Khi chuyển công việc sang một công ty chuyên về WEB, tôi đã rất shock khi thấy một số project vẫn chạy bình thường mà không hề có design document.
Chuyện xảy ra một thời gian trước đây khi tôi còn làm ở một công ty Offshore ở Việt Nam. Khi đó, tôi có tham gia vào một dự án từ Phase 2. Tôi có nhờ Project manager (PM) phụ trách Phase 1 chia sẻ cho tôi tài liệu về design document thì lại nhận được URL của một tool quản lý task có tên là Redmire, tool này được dự án sử dụng để quản lý Product Backlog.
PM đó nói với tôi rằng tất cả yêu cầu đều được mô tả trong ticket Redmine, nên đó chính là design document.
Lúc đó, khi tôi đặt ra câu hỏi “Nếu yêu cầu có thay đổi thì có update trong ticket đó không? “. Câu trả lời tôi nhận được là “Trong trường hợp đó, sẽ tạo ticket mới”. Nếu như vậy thì chẳng phải sẽ có trường hợp yêu cầu của 1 màn hình có thể bị trải dài ra nhiều ticket khác nhau, và ngược lại yêu cầu của nhiều màn hình có thể chỉ được gom lại trong một ticket hay sao? Như vậy thì những ticket Redmine đó không thể làm vai trò của một design document được.
Bỏ qua nhiều câu hỏi trong đầu, cuối cùng tôi đã bỏ ra vài tuần để tạo lại từ đầu design document của Phase1, trước khi bắt đầu Phase2.
Người PM mà tôi vừa nhắc đến cũng là một thành viên thuộc team PMO của công ty, đến cả một người ở level này và có nhiều kinh nghiệm như thế mà cũng chấp thuận và làm theo cách này, quả thật lúc đó tôi đã rất shock. Thế nhưng, nếu như đã quen với mô hình phát triển Agile, họ chỉ cần nhận được tài liệu khái quát từ khách hàng, Product backlog hay whiteboard, thông qua việc thảo luận với khách hàng, họ sẽ không cần đến design document mà vẫn có thể tiến hành coding, do đó, dù ko nắm được tầm quan trọng của design document hay sự khác biệt giữa Product Backlog và design document thì họ vẫn có thể phát triển dự án được.
Ở bài blog tôi có nói đến ở phần đầu cũng đã viết “cho dù không có document cũng không có trở ngại gì cả”, nhưng đó lại là sự thật.
Vậy nên, nếu không cần design document mà vẫn có thể phát triển được thì design document cũng trở nên không cần thiết nữa sao?
Có thật sự không cần đến design document nếu đã có Product backlog không?
Thực ra, Product backlog và design đều được mô tả bằng chung một từ là “specification” nhưng vai trò của nó lại khác nhau.
Nói cách khác, không phải cái nào tốt hơn cái nào, mà là cả hai đều cần thiết cho các mục đích khác nhau.
2. Vai trò của Product backlog (và những hạn chế khi sử dụng nó như một tài liệu thiết kế)
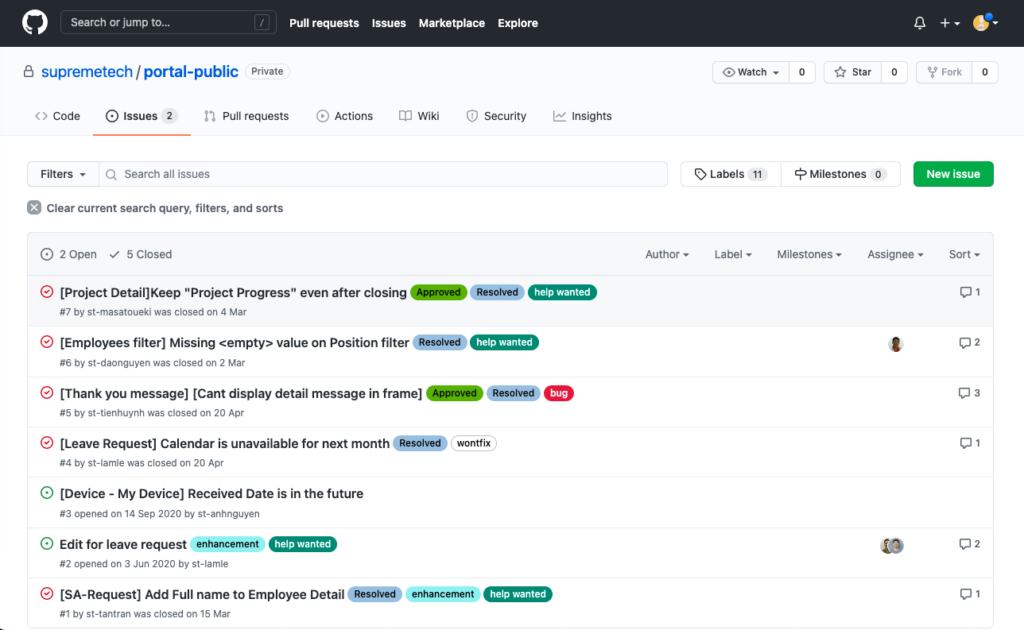
Ở SupremeTech, chúng tôi quản lý các Product backlog bằng các tool quản lý ticket như Backlog, Github issue, Redmine.
Chúng tôi sẽ quản lý 1 product backlog bằng những tickets được PO tạo ra, khi cần thiết sẽ cùng thảo luận, đặt Q&A ở phần comment, sau đó sẽ bổ sung những nội dung được quyết định cuối cùng vào phần overview của ticket đó.
Trong mô hình phát triển mà yêu cầu thường không được rõ ràng ở giai đoạn đầu như Agile, thì phương pháp này rất có hiệu quả và cho phép nhiều bên liên quan (Stakeholders) tham gia vào quá trình xây dựng yêu cầu để yêu cầu được tốt hơn.
Những product backlog item (PBI) đã hoàn thành sẽ được close, nếu có yêu cầu thay đổi thì sẽ tạo một ticket mới để các kĩ sư có thể chỉ cần tập trung vào phần hiện tại mình làm.
Vì có thể nhìn thấy được số lượng ticket, nó sẽ giúp bạn lên schedule dễ dàng hơn dựa theo estimate và cũng có thể thúc đẩy các engineer làm việc hiệu quả hơn thông qua các mục tiêu đã đề ra.

Mặt khác, nếu chỉ quản lý bằng Product backlog, sẽ có những câu hỏi chỉ có thể trả lời bằng kí ức phát sinh như là “đâu là spec đúng hiện tại” hay “cái nào mới chính xác”.
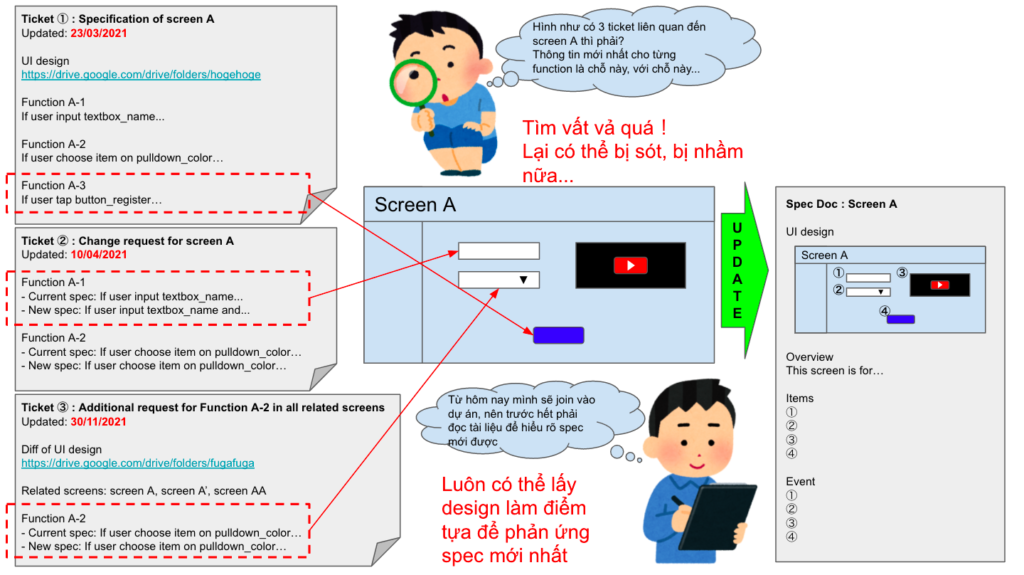
Ví dụ ở Product backlog có những thông tin như sau:
1. Muốn develop màn hình A bao gồm các function A-1, A-2, A-3
2. Log các yêu cầu của màn hình A ở ticket ①
3. Engineer tiến hành develop → Close ticket ①
4. Thay đổi spec ở function A-1 và A-2 ở màn hình A
5. Log các yêu cầu thay đổi của function A-1, A-2 ở ticket ②
6. Engineer tiến hành develop → Close ticket ②
7. Thay đổi spec ở function A-2 ở màn hình A
8. Log các yêu cầu thay đổi của function A-2 ở ticket ③
9. Engineer tiến hành develop → Close ticket ③
Ở đây, nếu bạn muốn kiểm tra spec chính xác của màn hình A, bạn cần phải tìm tất cả các ticket ①②③ đã close và sắp xếp chúng theo thứ tự thời gian. (Trong ví dụ này, spec đúng của màn hình A bao gồm function A-1 được log ở ticket ②, function A-2 được log ở ticket ③ và function A-3 được log ở ticket ①).
Các ticket đã close có thể được tìm thấy bằng cách search trên tool quản lý ticket, nhưng nếu search bị sót 1 thông tin gì đó hoặc kết hợp sai, thì spec sai sẽ bị nhầm thành spec đúng.
Nếu bạn cố gắng xây dựng spec mới dựa theo cái đã bị nhầm trước đó, sự nhầm lẫn qua lại sẽ ngày một tăng lên.

Cũng có cách để tách ticket cho từng function A-1, A-2, A-3, nhưng ở ví dụ này nó chỉ là một function, và spec có thể thay đổi ngay cả chỉ với một image hay một button, vì vậy sẽ không thực tế nếu chia các yếu tố thành ticket được.
Cũng có ý kiến cho rằng “những gì được viết trong code mới là đúng”, và nó có thể đúng trong trường hợp bây giờ, nhưng chưa chắc đã đúng hết như thế.
Vì không có gì đảm bảo rằng không có bug xảy ra nên không thể cho răng nội dung code là spec đúng được.
3. Vai trò của design document
Vậy tại sao chúng ta cần phải cần có một spec đúng?
Bạn hoàn toàn có thể implement dựa trên nội dung ghi trong Product backlog, nhưng chỉ nên duy trì điều đó trong một thời gian ngắn.
Ở mô hình phát triển Agile, chúng ta sẽ bắt đầu phát triển với một mô hình hệ thống nhỏ tối thiểu, thường trước hết chúng ta sẽ release MVP (Minimum Viable Product: Sản phẩm khả dụng tối thiểu), và liên tục cải thiện trong thời gian dài dựa theo feedback của người dùng.
Trường hợp các member tham gia dự án ngay từ đầu, nắm rõ ngọn ngành và spec thì có thể duy trì dự án mà không gặp vấn đề gì với Product backlog, tuy nhiên nếu có member mới join vào, hoặc ngược lại, các member cũ rời khỏi dự án vì nhiều lý do, thì khó có thể tránh khỏi nhiều hiểu lầm xảy ra nếu dự án được tiếp tục duy trì lâu dài.
Khi đó, cần phải có design document với những yêu cầu cơ bản chính xác và mới nhất ở thời điểm hiện tại để không phải chỉ truyền đạt với nhau bằng miệng.
Trước hết, trí nhớ của con người không phải lúc nào cũng hoàn chỉnh (duy trì thông tin đầy đủ và nhất quán), nên điều quan trọng là phải có một nơi (tài liệu) lưu giữ thông tin chính xác (source of truth) thay vì dựa vào trí nhớ.
Vì design là nội dung đã được thống nhất thông qua review của client và engineer, nên nếu có action nào khác với description trong product, thì có thể là bug hoặc đã bỏ sót thông tin.
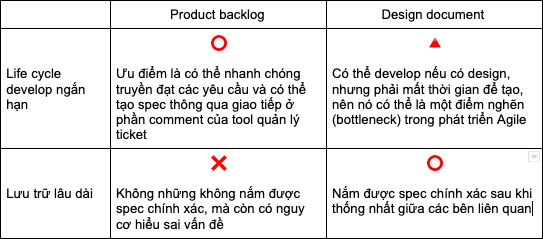
Tóm lại, Product backlog hữu ích trong vòng đời phát triển (life cycle develop) ngắn hạn, còn design document có thể được coi là công cụ cần thiết để lưu trữ lâu dài.

4. Bạn hiểu rõ tầm quan trọng của Design document nhưng nó lại quá phiền phức
Tôi sẽ tạm dừng phần giải thích về vai trò của Product backlog hay design document ở đây.
Các engineer thường hay nói “Tôi hiểu design document rất quan trọng, nhưng tôi không có thời gian để tạo chúng”, hoặc “Nó không thú vị bằng viết code (tôi không có hứng thú).”
Những người như vậy thường tránh viết tài liệu vì họ muốn tập trung coding trong một khoảng thời gian đã được đề ra, nhưng nếu cứ tránh thì họ sẽ không tiến bộ và sẽ tạo nên một vòng luẩn quẩn ngày càng muốn né tránh.
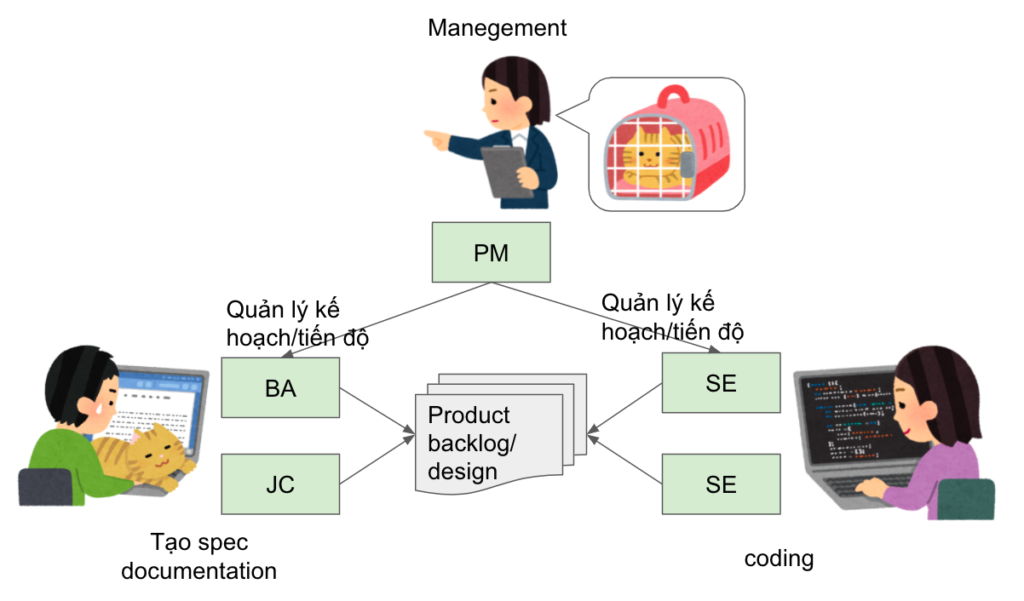
Ở SupremeTech, chúng tôi phân chia và triển khai đầu công việc thành hai mảng là document và coding với hệ thống resource gồm có Business Analyst (BA) – người sẽ cùng với client và engineer triển khai yêu cầu thành Product backlog, design document, và Software Engineer (SE) – người sẽ phát triển phần mềm dựa trên những yêu cầu đó.
Việc tạo design document thường tập trung chủ yếu vào phase 0 đến 1 trong thời gian đầu của project, và một khi design document được tạo xong, phần còn lại chỉ là update các phần cần thay đổi, vì vậy giả sử bên SE phải update thì rào cản tâm lý cũng sẽ giảm đi đáng kể, do phần tài liệu mà họ cần phải làm chỉ là phần update.
Việc tạo design document ban đầu là một trong những nhiệm vụ của BA và thông qua quá trình này, họ có thể nắm được yêu cầu và hỗ trợ cho project với tư cách là spec holder.
Mặc dù vậy, khi quy mô MVP lớn hoặc trong trường hợp tiến hành dự án đã được phát triển từ phía công ty khác nhưng lại không có design document thì gánh nặng cho BA sẽ rất lớn. Trong trường hợp đó, Japanese Communicator (JC) sẽ đảm nhiệm phần biên/phiên dịch để có tạo ra design. Trong career path của chúng tôi, những JC sau này đều sẽ có hướng phát triển thành BA nên điều này cũng vừa có ích cho việc đào tạo công việc BA cho JC để phát triển trong tương lại.
Bằng cách phân chia công việc như thế này, việc tạo/ duy trì design document được thực hiện như yếu tố cần thiết để phát triển phần mềm, tương tự như coding của SE, hoặc việc phân chia task, lập kế hoạch và quản lý tiến độ của PM là không thể thiếu.

5. Ba cách để ứng dụng tốt cả Product Backlog và Design document
Trước đây khi còn là Senior BA tại công ty phát triển phần mềm Offshore tại Việt Nam, cũng đã từng điều hành dự án sử dụng cả Product backlog và Design.
Nên tôi muốn giới thiệu cho mọi người một số mẹo mà cá nhân tôi thấy dễ thực hiện.
1. Update timing
Product backlog được sử dụng để thiết lập spec trong life cycle develop ngắn hạn nên thường xuyên được update.
Mặt khác, design document dùng để duy trì lâu dài không yêu cầu phải cập nhật realtime, nên tôi nghĩ nó có thể sắp xếp thời gian để update nó khi mà yêu cầu đã ổn định hơn, không còn thay đổi nhiều nữa. Cụ thể, thời điểm SE bắt đầu coding, hay thời điểm tiếp nhận yêu cầu từ client, yêu cầu sẽ được đưa lên Product backlog, sau đó chúng ta mới tiến hành update design document.
Tất nhiên, điều này không áp dụng nếu project được phát triển dựa hoàn toàn trên design document.
2. Sử dụng tool
Bạn nên sử dụng tool quản lý ticket để có thể quản lý Product backlog. Có rất nhiều tool khác nhau như Backlog, Github issue, Redmine,… nhưng bạn có thể lựa chọn tuỳ thích miễn là tool đó có thể assign function, set milestones, change status, change notifications. Github issues có thể sẽ hữu ích cho engineer khi họ còn có thể sử dụng Github để quản lý task và code version cùng 1 chỗ.
Tôi thường thấy nhiều trường hợp sử dụng Spreadsheet để quản lý Product backlog, nhưng tôi nghĩ đây lại là một antipattern. Ở life cycle develop ngắn hạn hay được update thường xuyên, Spreadsheet lại không có function thông báo về các cập nhật, nên khả năng sẽ xảy ra nguy cơ không để ý và bỏ quên nội dung nếu có ai đó add/change/delete chúng.
Hơn nữa, so với Product backlog, ta thường sử dụng Spreadsheet cho các design có tần suất update thấp. Các thay đổi sẽ bị lưu lại trên sheet lịch sử thay đổi. Cũng có ý kiến khắt khe cho rằng không nên sử dụng Spreadsheet cho bất cứ cái gì ngoại trừ cho bảng tính (excel), nhưng tôi nghĩ dùng công cụ gì cũng được miễn là nó được sử dụng một cách thích hợp với nhu cầu trên thực tế.
3. Có cần tách riêng giữa client và internal không
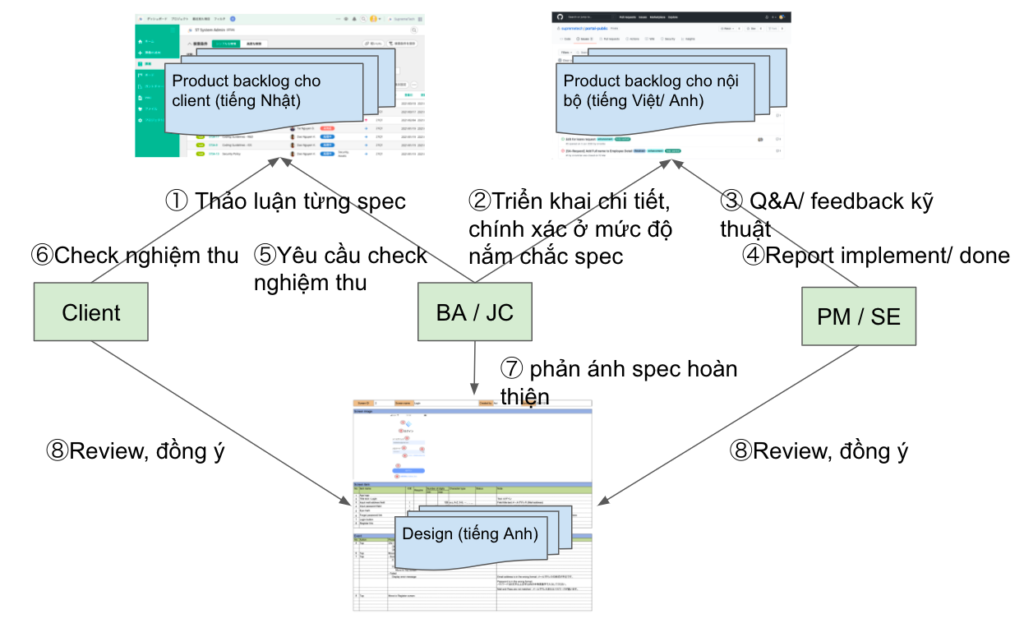
Tốt hơn là nên tách Product backlog thành một bên cho client (client và BA sử dụng) và một bên cho internal (Project members như BA, PM, SE sử dụng).
Đầu tiên phải kể đến vấn đề ngôn ngữ. Việc chuẩn bị product backlog cần những đổi phức tạp, hoặc mang tính khái quát cao về product sẽ như thế nào, nên nhiều trường hợp client muốn thảo luận bằng ngôn ngữ mẹ đẻ (tiếng Nhật hoặc tiếng Anh) càng nhiều càng tốt. Nhưng kĩ sư người Việt lại không sử dụng thành thạo tiếng Nhật hoặc tiếng Anh giao tiếp, nên Communicator sẽ phải dịch sang tiếng Việt hoặc tiếng Anh, và như thế nhiều ngôn ngữ sẽ bị trộn lẫn và đoạn hội thoại sẽ trở nên khó đọc.
Tiếp theo là vấn đề về độ chính xác, chi tiết của thông tin. Việc spec thay đổi thường xảy ra trong quá trình thảo luận, nhưng có nguy cơ là PBI của client được bắt đầu triển khai sớm ngay cả khi yêu cầu đó vẫn đang trong giai đoạn thảo luân, dẫn đến phải làm lại. Ngoài ra, nếu nhiều yêu cầu được thảo luận trong một ticket hoặc ngược lại, các yêu cầu tương tự được thảo luận trong nhiều ticket, thì phải tách riêng/ tổng hợp nếu cần và sau đó truyền đạt lại cho kĩ sư, như thế sẽ tránh hiểu sai về nội dung công việc.
Từ những điểm trên, chúng tôi đã áp dụng phương pháp tách từng tool và quản lý Product backlog cho client giao tiếp bằng tiếng Nhật và Product backlog cho internal giao tiếp bằng tiếng Anh hoặc tiếng Việt.
Mặt khác, vì cần phải có được sự thống nhất của cả client và engineer sau khi tạo xong design document, nên sẽ tốt hơn nếu viết bằng tiếng Anh trên Spreadsheet chung để mọi người có thể cùng thấy. Nếu dịch những gì đã tạo từ tiếng Nhật sang tiếng Việt, bạn sẽ phải quản lý 2 phiên bản tiếng Nhật và tiếng Việt, và nếu có một bản được chỉnh sửa, nhưng bản kia lại bị sót, thì khả năng hiểu sai spec giữa client và engineer sẽ xảy ra.
Dù được viết bằng tiếng Anh, design cũng chỉ đơn giản là mô tả các yêu cầu với nội dung giải thích dài thành một câu giải thích ngắn hơn, nên trừ khi client của bạn là người không thích tiếng Anh, thì nó vẫn có thể chấp nhận được.

Flow hoạt động này chỉ là phương pháp hay nhất từ kinh nghiệm của riêng tôi nên không có nghĩa là sẽ áp dụng được trong mọi tình huống.
Cơ bản, tôi nghĩ sẽ không sao khi lựa chọn work flow hay tool dựa trên đặc điểm của từng dự án, sở thích và kinh nghiệm của các bên liên quan (stakeholder), hoặc là quan điểm tôn giáo (^^).
Nếu design documentation hiện tại của bạn không hữu dụng nhiều, bạn có thể lấy cách làm này để tham khảo.
6. Kết thúc
Bài viết này dùng để truyền đạt vai trò của design document và cách tương tác cho những bạn không hiểu vì sao lại cần design document hoặc những bạn đang gặp vấn đề về cách vận dụng nó.
Ngay cả ở công ty SupremeTech, tôi cũng muốn hỗ trợ và truyền đạt cho các member của chúng tôi có thể nhận thức rõ tính quan trọng của design document và những rủi ro khi không có nó, cũng như để phân bổ nguồn nhân lực cần thiết.
※ Bài viết này được phiên dịch từ bản tiếng Nhật được viết trên Enlyt Blog.