A Virtual Office for Remote and Hybrid Workers
27/10/2023
842
Table of Contents

Today.ly is a virtual office service that provides all of the benefits of a physical office for professionals working from the comfort of their homes.
Engaging Alternative for Remote Work
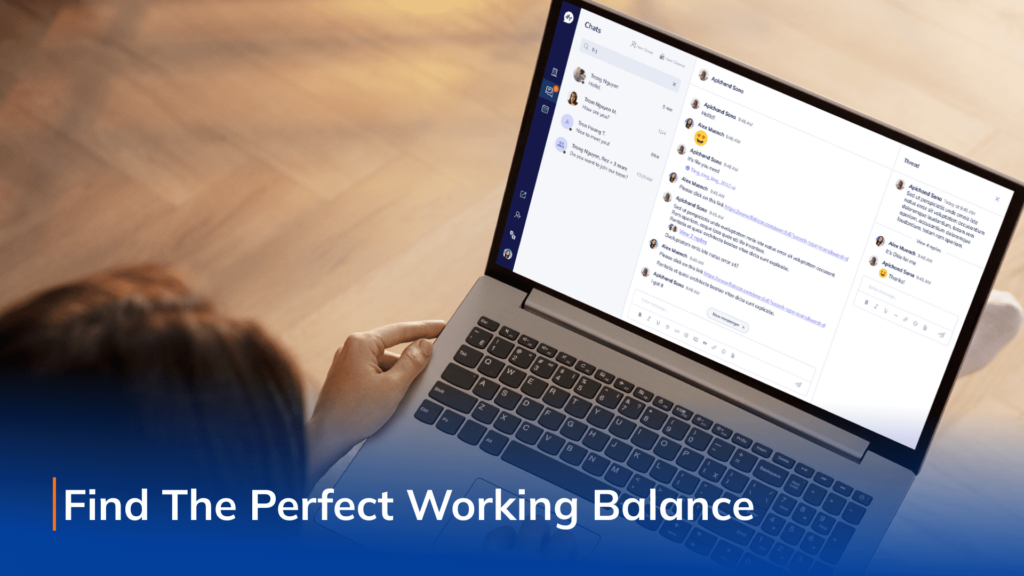
The debate between working remotely and working in the office rages on. We won’t get into the pros and cons of each work style. However, we believe that working remotely in Today.ly’s office simulation can make remote work more fun and interactive (and potentially more attractive to die-hard in-office workers). Sure, the days of everyone being cooped up for months on end are over. For some companies and industries, working from home is no longer a necessity. Today.ly allows teams to work remotely without completely losing the serendipitous moments that physical offices provide.
Working Together as Partners
SupremeTech started developing Today.ly after being approached by our current business partner in Singapore. They came to us with the idea of creating a virtual office space during the peak hours of remote work. Our partner relied on us to leverage our expertise in R&D to create and develop an MVP. One of the main reasons for choosing SupremeTech as their partner was the proximity of Vietnam to Singapore. However, they also recognized our ability to deliver a quality product quickly and efficiently.
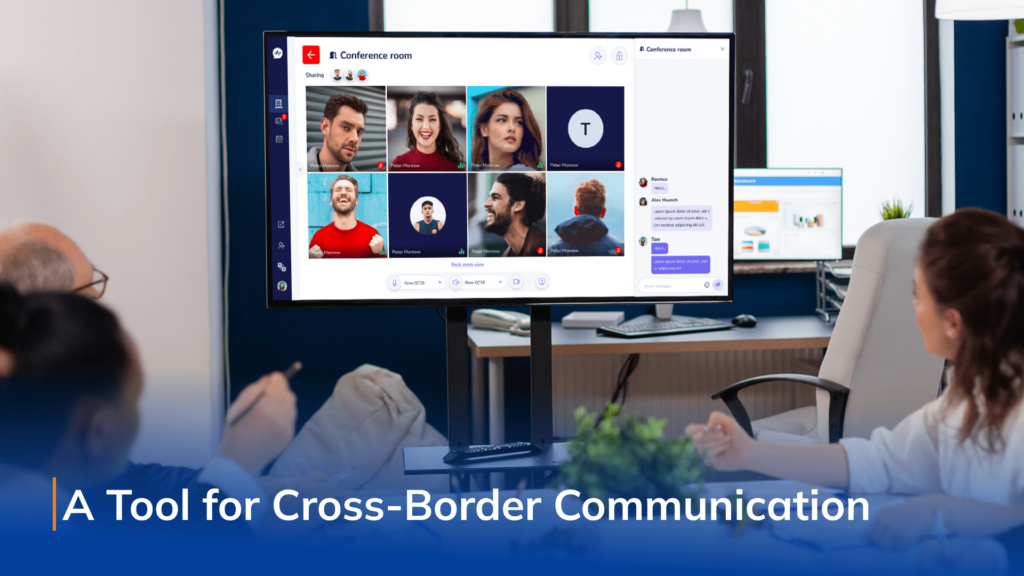
Communication and Cross-border Collaboration
As with most offshore development projects, the communication element can make or break a partnership. SupremeTech works with many companies from all over the world. Our expertise is mainly in the Japanese market. There were some initial challenges in getting used to communicating with a Singaporean partner, but our team overcame these challenges and worked smoothly and successfully with all members of the project. We used Today.ly to organize calls and meetings with our foreign partners because we felt that the product would help create cross-border collaboration.

Developing Something More than A Video Call Tool
The business idea was born during the pandemic, as were many online learning and work tools. However, we did not build Today.ly with a focus on online calls. We developed Today.ly to mimic more of the spontaneous happenings of the office. It was designed to function like an online office while allowing employees to enjoy the convenience and comfort of their home. We wanted to provide a virtual office that could strengthen the bonds of employees. This is not a video calling service; this is a virtual office that increases collaboration and teamwork amongst team members, even when they are physically separated.
But that was actually one of the main challenges of this project: how can we build something that takes advantage of the benefits of office work, but isn’t redundant or completely useless in the market?
The answer was to create an online space for communication, not just a communication tool. Nearly all companies use meetings to interact and discuss ongoing projects. For remote meetings, this means using a video call to communicate. There’s nothing wrong with a regular video call; in fact, in some cases, it’s probably more useful than any other method. Even if you think an email or message would suffice, meetings are inevitable.

Virtual Offices Doing More for Your Business!
Sometimes a video call or DM just isn’t enough; there’s a technological barrier between us and the other participants. Today.ly simulates a meeting room in a way that feels more personal than talking heads in a square. It emulates the physical space. There’s crystal clear audio, multi-screen sharing, and even a meeting table and chairs. Nothing can replace face-to-face communication, but Today.ly allows companies to mimic certain aspects while users are sitting in their own living rooms. It will always be a challenge to replicate the old-fashioned face-to-face dialogue, but Today.ly users have found greater motivation and connection within their teams.
Today.ly was initially for companies and industries that support working from home. The features were designed to make working online an interactive experience. While many companies have already returned to traditional office life, Today.ly is still a valuable tool for hybrid work environments and provides all businesses with an exciting alternative to traditional working environments.
Related Blog