10+ Key Differences Between FAST Channel vs AVOD
06/07/2023
1.6k
Table of Contents
FAST Channel vs AVOD are two formats of streaming services that are often contrasted with one another. While both models provide users with various content choices and easy access, there are fundamental distinctions between them that users should be aware of.
By comparing AVOD vs Fast, your business may choose the one that best meets your requirements regarding digital media consumption.
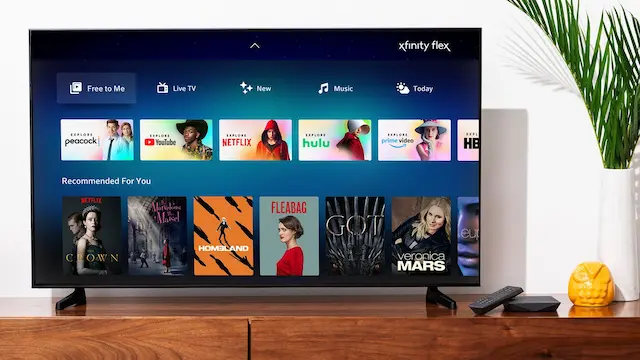
What is FAST Channel?

Source: Variety
Free Ad-supported Television (FAST) allows users to access live and on-demand programming without paying for a cable subscription or streaming service since it is, as the name implies, free and supported by advertisements. FAST channels resemble conventional linear TV nearly identically for viewers, although all of the material is streamed instead of broadcast.
FAST channels transmit video from broadcast networks and other content providers sponsored by advertisements. The method is based on buying the rights to already-produced films and television series, which are then monetized with ads and offered to viewers for free.
In contrast to regular subscription streaming, which requires a viewer to discover and choose a show from a streaming platform actively, FAST channels integrate the convenience of traditional broadcast inside the streaming environment.
Due to its simplicity and lack of contracts or monthly fees, FAST TV has become increasingly popular as an alternative to traditional cable packages and streaming subscriptions. With this model, you only need an internet connection to start watching your favorite shows.
⇒ Maybe you’ll be interested in: Linear TV vs OTT: Make the Optimal Choice for Your Business
What is AVOD?

Source: Brightcove
Nearly one in two US internet users regularly use AVOD sites, which are immensely popular with consumers.
YouTube, a video colossus with over 2.5 billion active users, is the best example of an AVOD platform. Although joining the site is free, to access material, you must view advertisements either before or during the films you choose.
YouTube splits its advertising money with content producers as a very effective way to attract content creators and encourage them to upload popular material on the site.
Another notable AVOD provider is Hulu, which, like YouTube, offers a premium subscription for consumers who wish to see content without advertisements.
⇒ Want to get into streaming but don’t know how? Check this out: How to Start a Streaming Service?
Differences Between FAST Channel vs AVOD

Source: Cinema Senza Budget
FAST Channel and AVOD are different models for delivering video content with advertising, but they have distinct differences. Here’s a comparison of FAST Channel and AVOD:
| Aspect | FAST Channel | AVOD |
|---|---|---|
| Delivery Model | Real-time ad insertion into live video streams | Video content is available for free with ads |
| Content-Type | Primarily designed for live-streaming scenarios | Covers both live and on-demand content |
| Ad Insertion Method | Server-side ad insertion (SSAI) | Client-side ad insertion (CSAI) or ad pre-rolls |
| Monetization | Monetizes live streams with targeted, real-time ads | Generates revenue by displaying ads with free content |
| Viewer Experience | Seamless ad integration with minimal disruptions | Ad breaks may interrupt the viewing experience |
| Ad Targeting | Real-time targeting based on live-stream context | Targeting based on user profiles and viewing behavior |
| Scalability | Scalable for high-volume live-streaming events | Scalable for a broad range of on-demand content |
| Ad Load Time | Minimal loading time as ads are pre-integrated | Ad loading time may vary, potentially causing delays |
| Ad Interference | Reduced ad-blocker interference due to server-side ads | Ads may be blocked by ad-blockers on client-side |
| Ad Inventory | Limited ad inventory for live events and broadcasts | Wider ad inventory for various content types and genres |
| Revenue Potential | High revenue potential for live events and premium content | Revenue potential depends on content popularity and ad demand |
| Content Control | Limited control over ad placements in real-time streams | More control over ad placements within on-demand content |
| Platform Support | Supported by specific technology providers | Supported by various AVOD platforms and networks |
Factors to Consider When Choosing Between FAST Channel and AVOD

Source: CONTUS VPlayed
There are some things to consider while deciding between FAST vs AVOD. Here are some crucial factors to remember:
Content Library
Analyze the platforms’ content collections. Find out whether the stuff you like – such as movies, TV series, documentaries, or exclusive original content – is available. Think about the depth, quality, and diversity of the content options.
Cost Structure
Compare the two choices’ price structures. While AVOD services are normally free but funded by advertisements, SVOD services typically need a monthly charge. Choose the pricing structure that best fits your spending limit and watching habits.
Accessible Devices
Verify that the platforms work with the devices you like. A smart TV, streaming device, mobile device, or any other platform you commonly use for viewing content should all be compatible with the service you pick.
Original Content
If you appreciate unique and original material, look into the platforms’ histories of creating original programming. Some SVOD providers invest significantly in creating unique content, which may not be offered on AVOD platforms.
Variety and Flexibility
Take into account the adaptability of content consumption. While SVOD platforms may have a more carefully selected selection, AVOD platforms may provide a large variety of material from many suppliers. Choose between a more simplified and targeted content offering and the opportunity to explore other material sources.
Personalization and Recommendation
Look at how the platforms may tailor suggestions depending on your viewing preferences. While AVOD platforms may offer fewer options for recommendations, certain SVOD providers use advanced algorithms to recommend material that matches your preferences.
Integration with Other Services
Think about how the platforms are integrated with other services you use. Some SVOD providers give packages with other services like music streaming or online shopping, which may add value.
Your preferences for content, budget, ad experience, and the other considerations outlined above will ultimately determine whether you choose FAST Channel or AVOD. By evaluating these criteria, you may make an educated choice based on your unique requirements and preferences.
⇒ Curious about how streaming platforms earn money? We’ve got you covered!
FAST Channel vs AVOD – Which is Better for Your B2B Needs?

Source: Harmonic Inc.
FAST Channel vs. AVOD, which best suits your B2B needs? AVOD platforms provide a wider audience and more chances for advertising, while SVOD platforms give more control over the distribution of content and the possibility of subscription-based income. Investigating hybrid models or a mix of both options could also be worthwhile. By carefully considering the above criteria, you may make an educated choice that suits your B2B demands and goals.
If you are looking for a comprehensive B2B solution that combines the benefits of both options, SupremeTech’s product, OTTclouds, can help. OTTclouds is an end-to-end OTT solution for the entertainment industry that includes a content management system, video-on-demand, and FAST channels. B2B companies can efficiently reach their target audience, increase income potential, and improve their content strategy with our help.
Explore OTTclouds products from SupremeTech and contact us for your specific needs.
Related Blog





















